آموزش ساخت اسلایدر محصولات
مقدمه: اسلایدر محصولات چیست؟
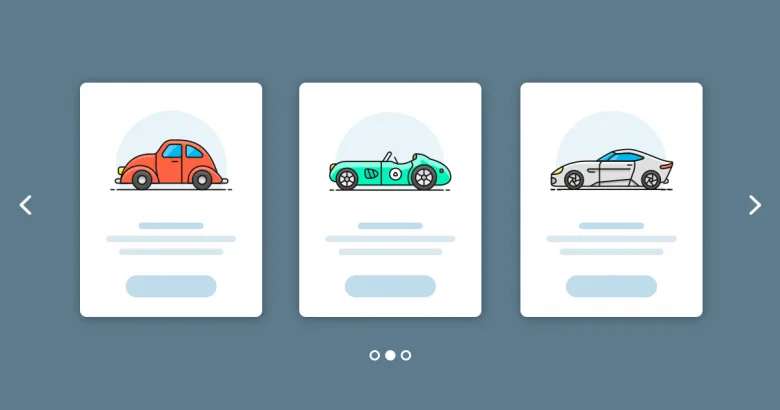
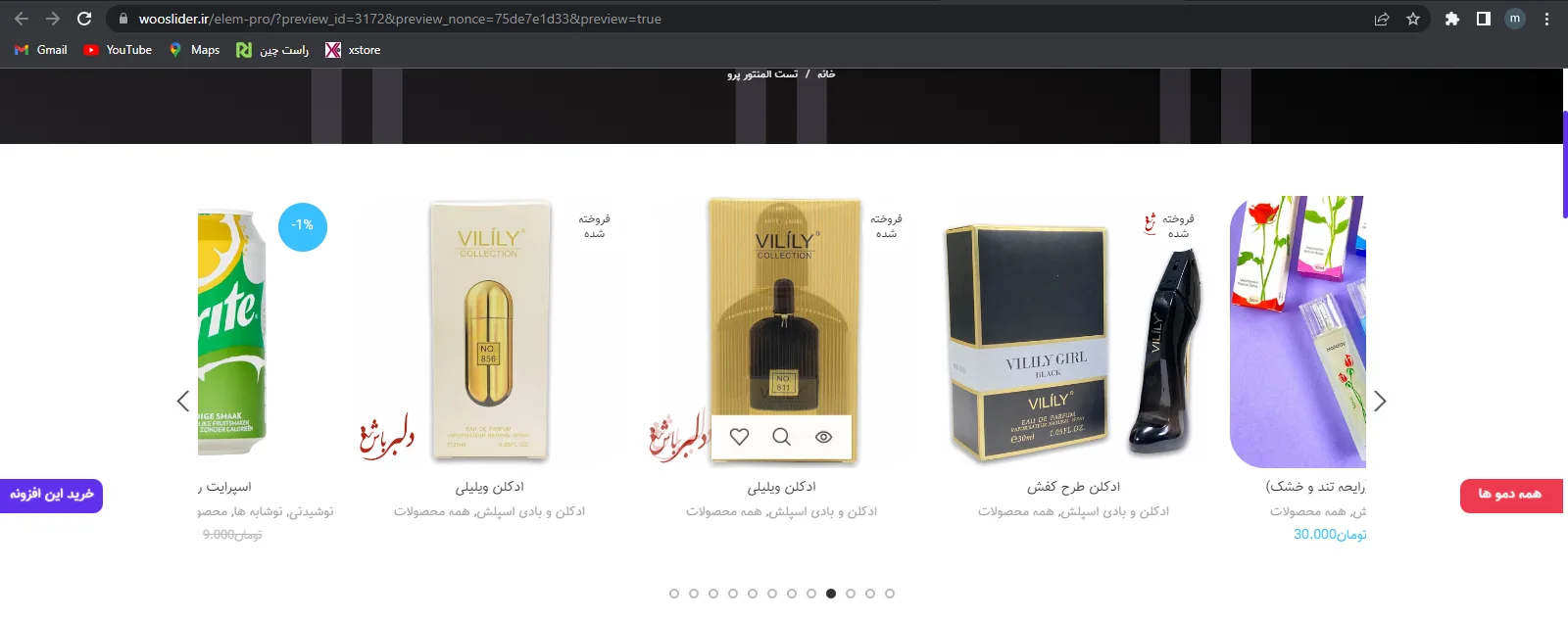
اسلایدر یا کاروسل (Slider/Carousel) یک المان چرخنده افقی (یا عمودی) است که به کاربران شما اجازه می دهد با چرخاندن آن محتوای داخل آنرا تغییر دهند. برای آشنایی بیشتر با مفهوم یک اسلایدر یا اسلایدر محصولات به تصویر زیر دقت کنید.

اسلایدر محصولات

اسلایدر محصولات
با توجه به تصاویر بالا، کاربر سایت شما می تواند با استفاده از فلش های سمت چپ و راست و یا در برخی از موارد توسط گرب کردن (Grab) به وسیله ماوس خود، اسلایدر را حرکت دهد.
چرا استفاده از اسلایدر مهم است؟
در دنیای وب مدرن، استفاده از اسلایدر به شدت گیرا و واجب شده است!. به نوعی چشم کاربران به دیدن این نوع المان ها در هر سایتی به خصوص فروشگاه های اینترنتی عادت کرده است و به زبان ساده به آن اعتیاد پیدا کرده اند!. یکی دیگر از ویژگی های اسلایدر کمتر کردن طول صفحه است. بر اساس آمار های جهانی و استاندارد طراحی سایت، طول صفحه رابطه ای مستقیم با بهبود تجربه کاربری و یا برعکس آن دارد. برای مثال وبسایت فروشگاهی را تصور کنید که تمامی محصولات را به صورت معمول و پشت سر هم در یک صفحه چیده باشد. اگر تعداد این محصولات زیاد باشد طول و ارتفاع صفحه گفته شده بسیار زیاد خواهد بود و ممکن است کاربر را خسته کند.
کمک به کمتر کردن طول صفحات
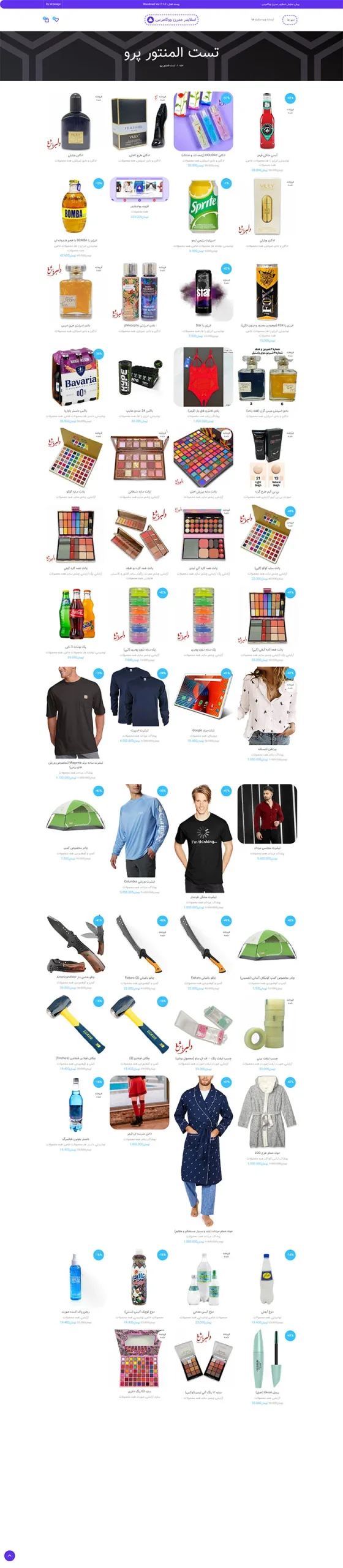
خوشبختانه، استفاده از اسلایدر در نمایش محصولات تعداد زیاد، به شما اجازه می دهد محصولات زیادی را بدون افزایش طول صفحه به مشتریان خود نمایش دهید. برای فهم بهتر این موضوع به تصاویر زیر دقت کنید.

طول صفحه زیاد
در تصویر بالا ما 55 عدد محصول از سایتمان را در صفحه بارگذاری کرده ایم.
حالا به تصویر پایین دقت کنید:

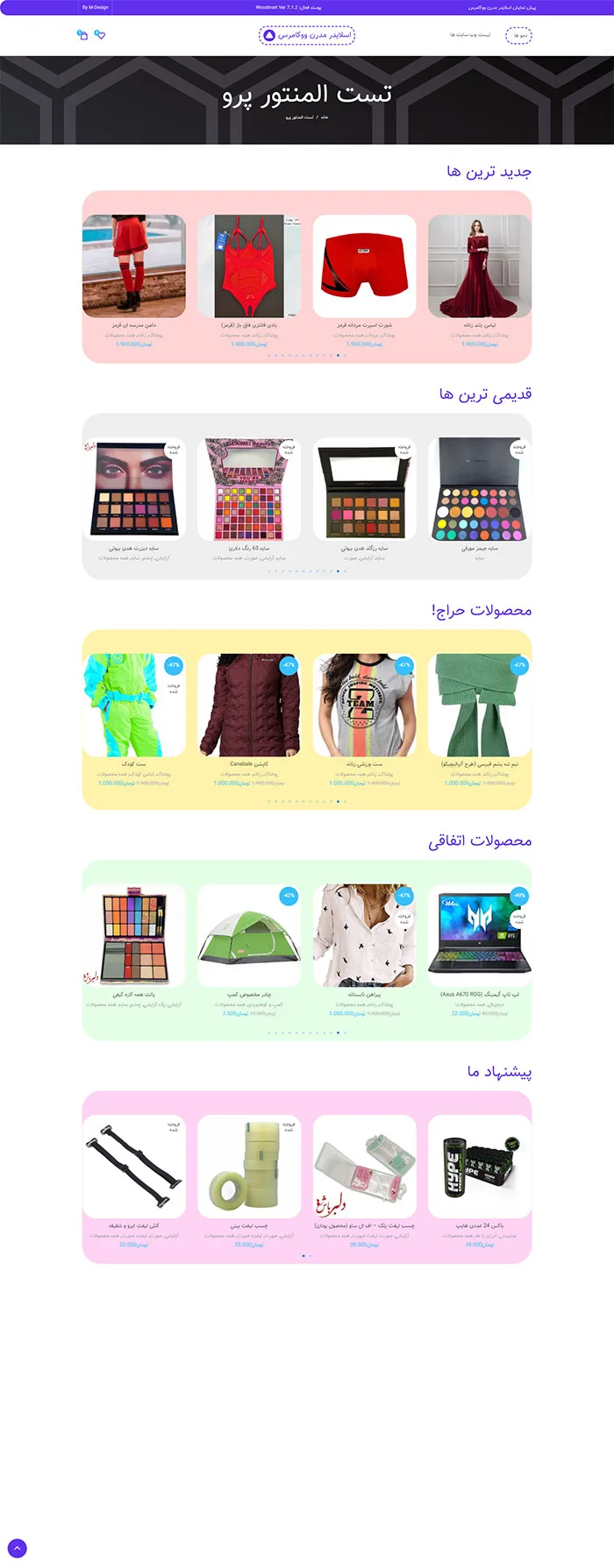
استفاده از اسلایدر محصولات
در این مثال (تصویر بالایی) تعداد 75 عدد محصول را به صورت اسلایدی (کاروسلی) در 5 اسلایدر مختلف نمایش دادیم. خودتان به طول صفحه دقت داشته باشید، البته ناگفته نماند دسته بندی کردن محصولات تجربه کاربری را بهتر می کند. برای مثال اگر کاربری به دنبال محصول تخفیف خورده باشد می داند که در کدام قسمت صفحه به دنبالش بگردد!.
بهبود تجربه کاربری در دستگاه های کوچک
یکی دیگر از مزایای استفاده از اسلایدر یا کاروسل محصولات، بهبود تجربه کاربران موبایل شماست. کاربران دستگاه های کوچک یا لمسی با استفاده از اسلایدر محصولات خیلی بهتر می توانند محصولات سایت شما را زیر و رو کنند. استفاده از حالت های کلاسیک و ساده در نمایش محصولات می تواند برای این گونه از کاربران در مواردی آزار دهنده و اذیت کننده باشد. البته شما باید از اسلایدر سازی استفاده کنید که برای دستگاه های لمسی بهینه باشد و به سرعت حرکت کند.
استفاده از اسلایدر های کند و گیر دار می تواند برای همه کاربران سایت شما تجربه منفی و باالطبع امتیاز منفی سئو داشته باشد!. پس در انتخاب یک اسلایدر ساز خوب و استاندارد برای محصولات سایتتان دقت لازم را داشته باشید.
توانایی نمایش محصولات بیشتر در یک صفحه
اسلایدر و انواع آن به کمک فروشگاه های چندفروشندگی یا مارکت پلیس (Market Place) می آیند، تا بتوان محصولات بیشتری را درون یک صفحه خاص (صفحه اصلی) نمایش داد. اگر اسلایدر ساز شما همانند پلاگین وواسلایدر قابلیت تغییر محصولات داخل اسلایدر (به کمک ایجکس) را داشته باشد می توانید تعداد محصولات بسیار بیشتری را نمایش دهید، و این یک برگ برنده برای هر فروشگاه اینترنتی می باشد.
اسلایدر محصولات کمک کننده سایت های چند فروشندگی
سایت های چند فروشندگی که جدیدا خیلی باب شده اند، همانند سایت دیجی کالا، معمولا تعداد محصولات بسیار بیشتری را دارند. استفاده از اسلایدر محصولات در نمایش تمامی محصولات یک سایت چند فروشندگی، می تواند یک نقطه قوت برای این گونه از کسب و کار ها باشد. ناگفته نماند در وردپرس نیز می توانید به کمک پلاگین های ووکامرس و دکان (Dokan) یک سایت چند فروشندگی راه اندازی کنید و به کمک وواسلایدر (wooslider) محصولاتتان را به شیوه های نوینی نمایش دهید.
آموزش ساخت اسلایدر
برای ساخت اسلایدر محصولات در وردپرس، می توانید از یک قالب فروشگاهی و یا پلاگین هایی مثل وواسلایدر استفاده کنید. اکثر قالب های فروشگاهی معروف همانند وودمارت، فلت سام و یا قالب ایکس استور، ویجت هایی برای نمایش اسلایدری محصولات دارند. اما بر اساس تجربه اکثر اسلایدر ساز های این قالب ها آپشن های بسیار کمی دارند که مشکلات شما را برطرف نمی سازند.
آموزش ساخت اسلایدر محصولات در قالب وودمارت
اگر قالب وودمارت را انتخاب کرده اید، یک برگه جدید بسازید و برگه را ویرایش با المنتور بزنید تا بتوانید اسلایدر را پیاده سازی کنید.

ویرایش با المنتور
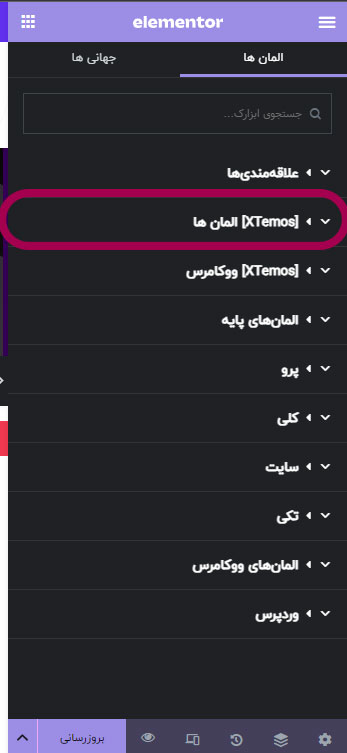
سپس از قسمت ویجت های قالب (Xtemos) ویجت محصولات شبکه ای را انتخاب کنید و به صفحه خود اضافه کنید:

المان های وودمارت
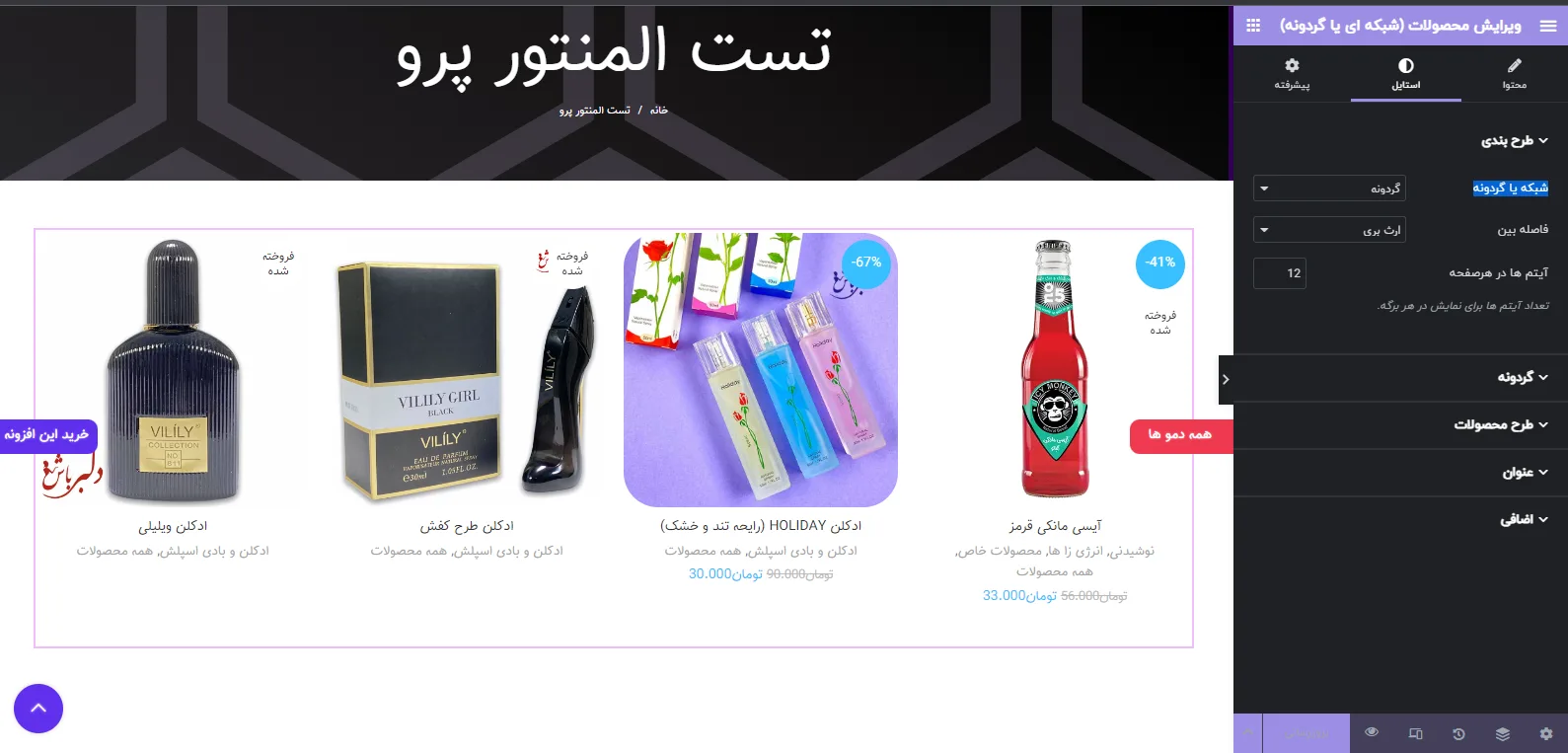
سپس در تب استایل ویجت گفته شده، حالت نمایش محصولات را بر روی گزینه گردونه (کاروسل) قرار دید. به همین راحتی اسلایدر محصولات را در قالب وودمارت پیاده سازی کردید!.

المان های وودمارت
نکته: اگر در صفحه ساز المنتور شما چنین المان و ویجتی وجود نداشت، باید افزونه woodmart-core (هسته وودمارت) را نصب کنید و سپس صفحه المنتور را مجددا بارگذاری کنید. نتیجه کار همانند تصویر زیر می باشد.

اسلایدر محصولات وودمارت
اما همانطور که می بینید ویجت اسلایدر محصولات قالب وودمارت آپشن های زیادی ندارد پس اگر به دنبال تنظیمات بیشتر و حرفه ای تر هستید، و می خواهید قابلیت های حرفه ای تر داشته باشید، پیشنهاد ما استفاده از پلاگین وواسلایدر می باشد که با قالب وودمارت حداکثر سازگاری را دارد. اگر می خواهید ویژگی های این افزونه را مشاهده کنید، بر روی لینک زیر کلیک فرمایید.
آموزش ساخت اسلایدر محصولات در قالب فلت سام
همانطور که می دانید قالب فلت سام از المنتور پشتیبانی نکرده است زیرا که خود قالب صفحه ساز اختصاصی (UX-Builder) دارد. در نتیجه برای پیاده سازی یک اسلایدر زیبا برای محصولات سایت در قالب فلت سام باید یک برگه جدید بسازید و برگه را به کمک صفحه ساز خود قالب ویرایش بزنید. همانند تصویر زیر:

صفحه ساز قالب فلت سام
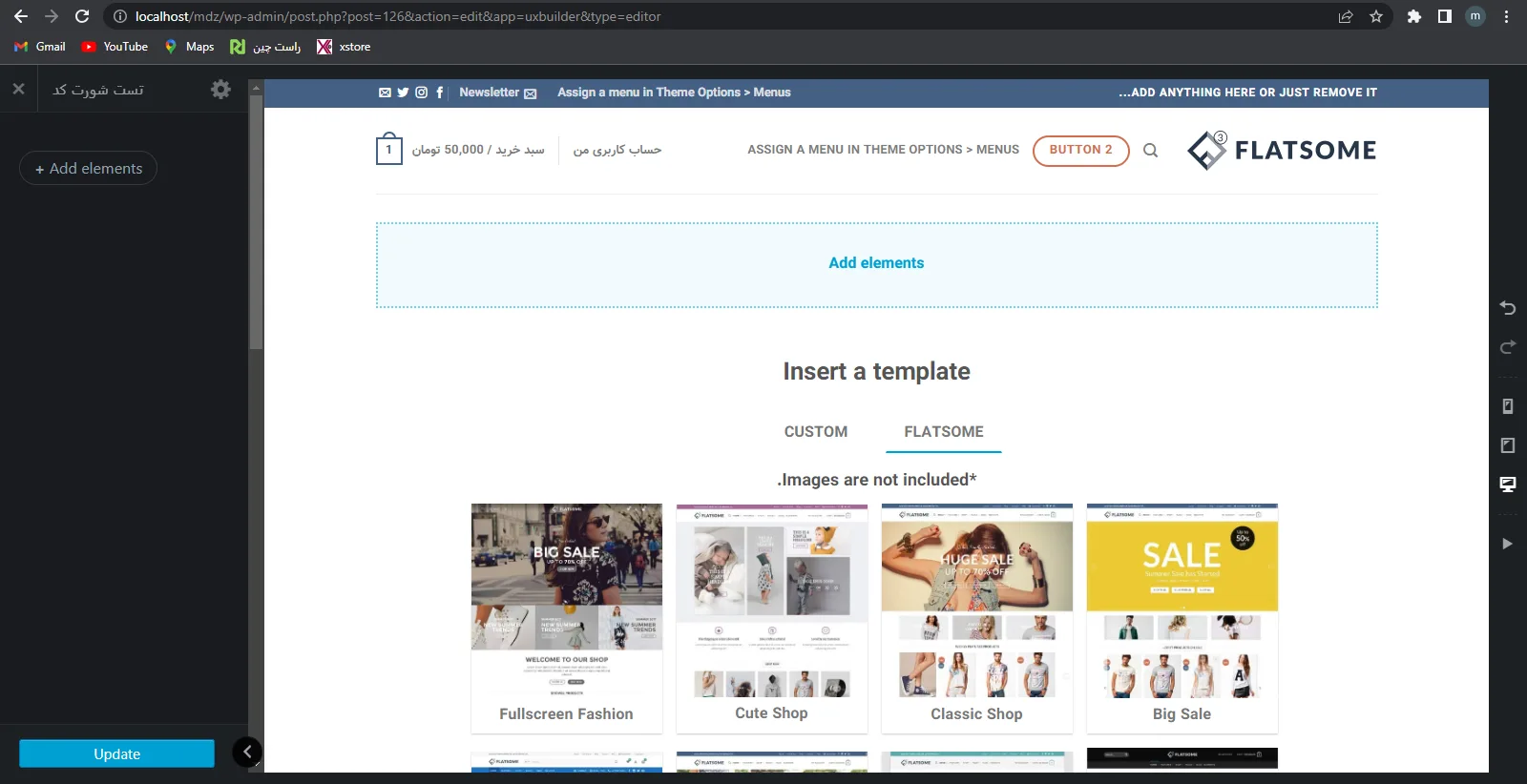
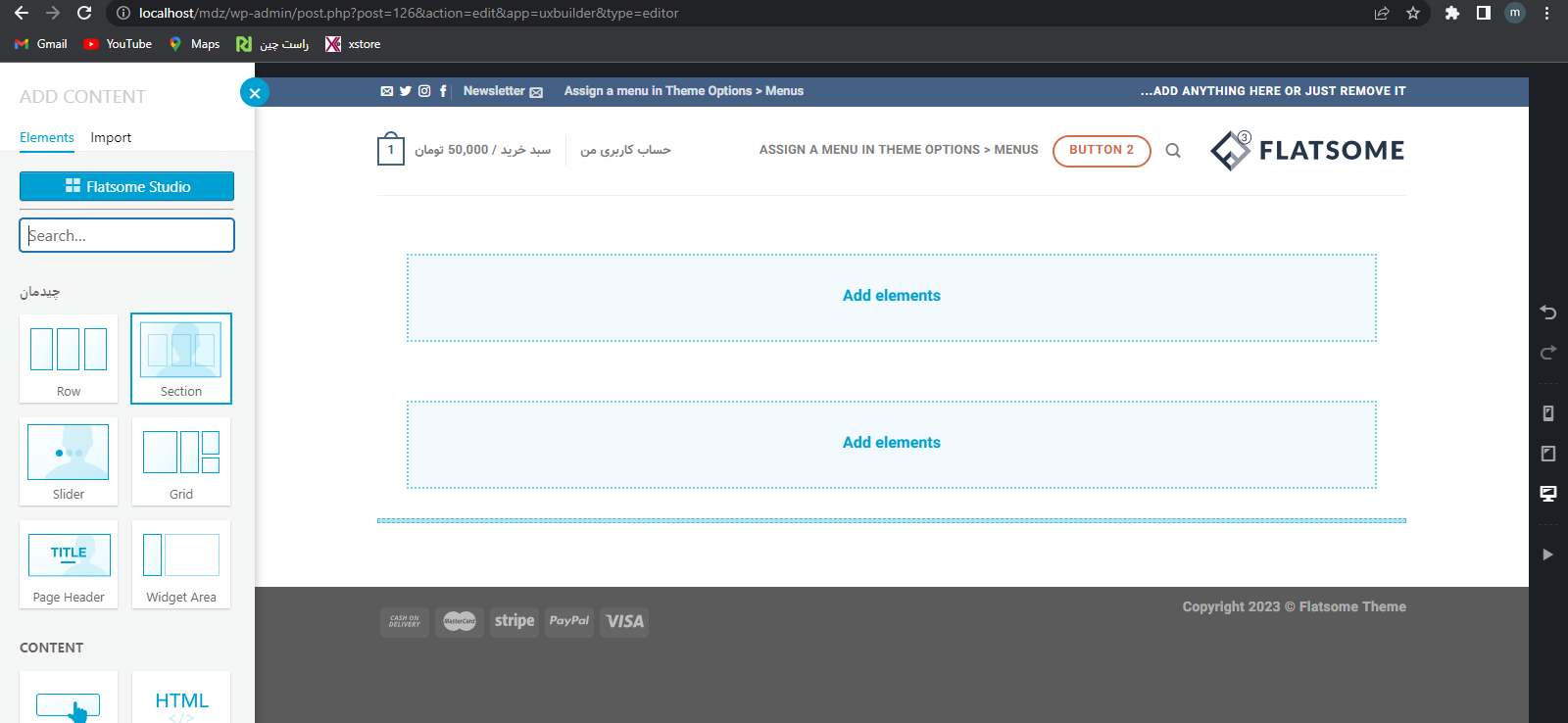
بعد از زدن دکمه ویرایش با UX وارد یک صفحه با ظاهر مشابه با تصویر زیر خواهید شد:
صفحه ساز فلت سام
نکته: صفحه ساز قالب فلت سام مشابه المنتور یک صفحه ساز درگ اند دراپ (کشیدن و رها کردن) است که تغییرات شما را به صورت زنده نمایش می دهد، اما تنظیمات و آپشن های آن را نمی توان با صفحه ساز المنتور مقایسه کرد. صفحه ساز فلت سام از المنتور بسیار سبک تر و بهینه تر است و سرعت خوبی در صفحات طراحی شده می دهد اما کار کردن با آن می تواند برای بعضی از طراحان کمی پیچیده و سخت باشد!.
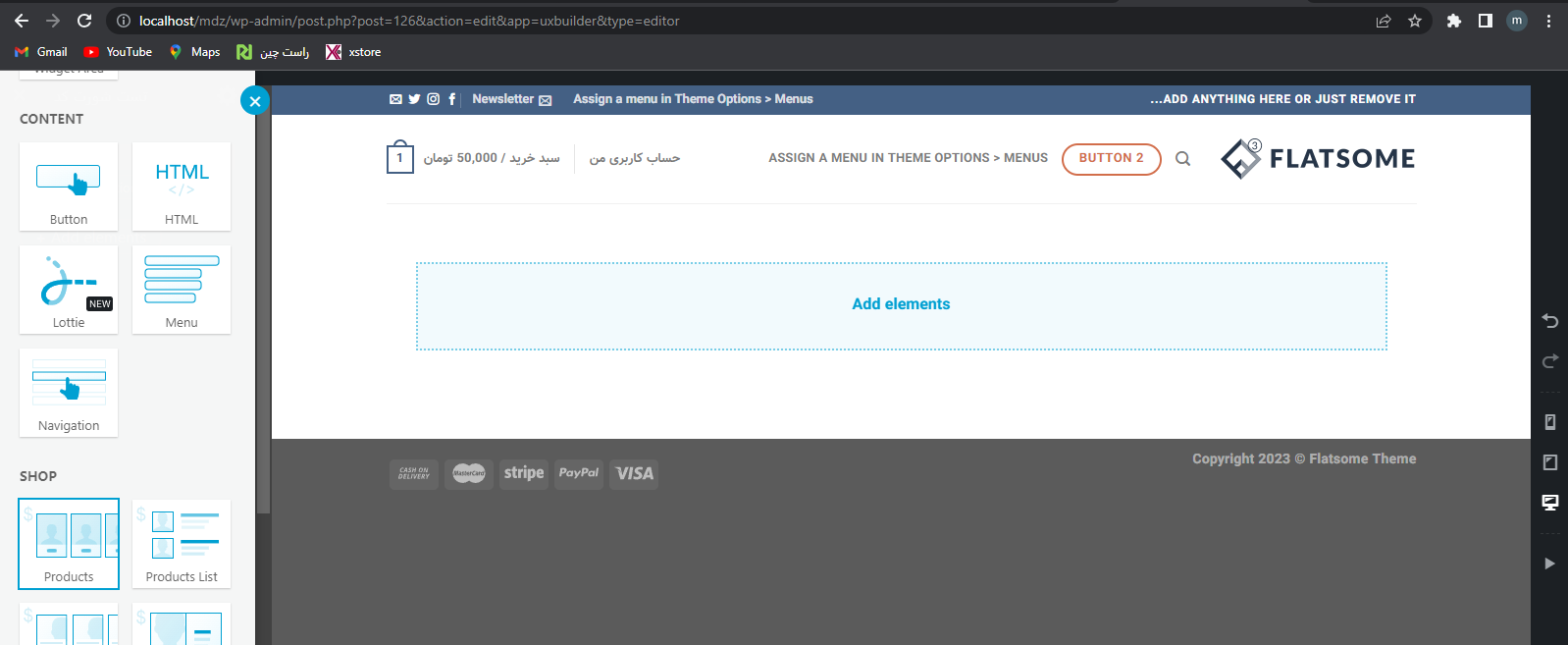
در مرحله بعد به کمک دکمه Add Elements یک سکشن (بخش) اضافه می کنیم:

اضافه کردن سکشن
سپس در قسمت المان های صفحه ساز یک المان Products به سکشن ساخته شده اضافه می کنیم:
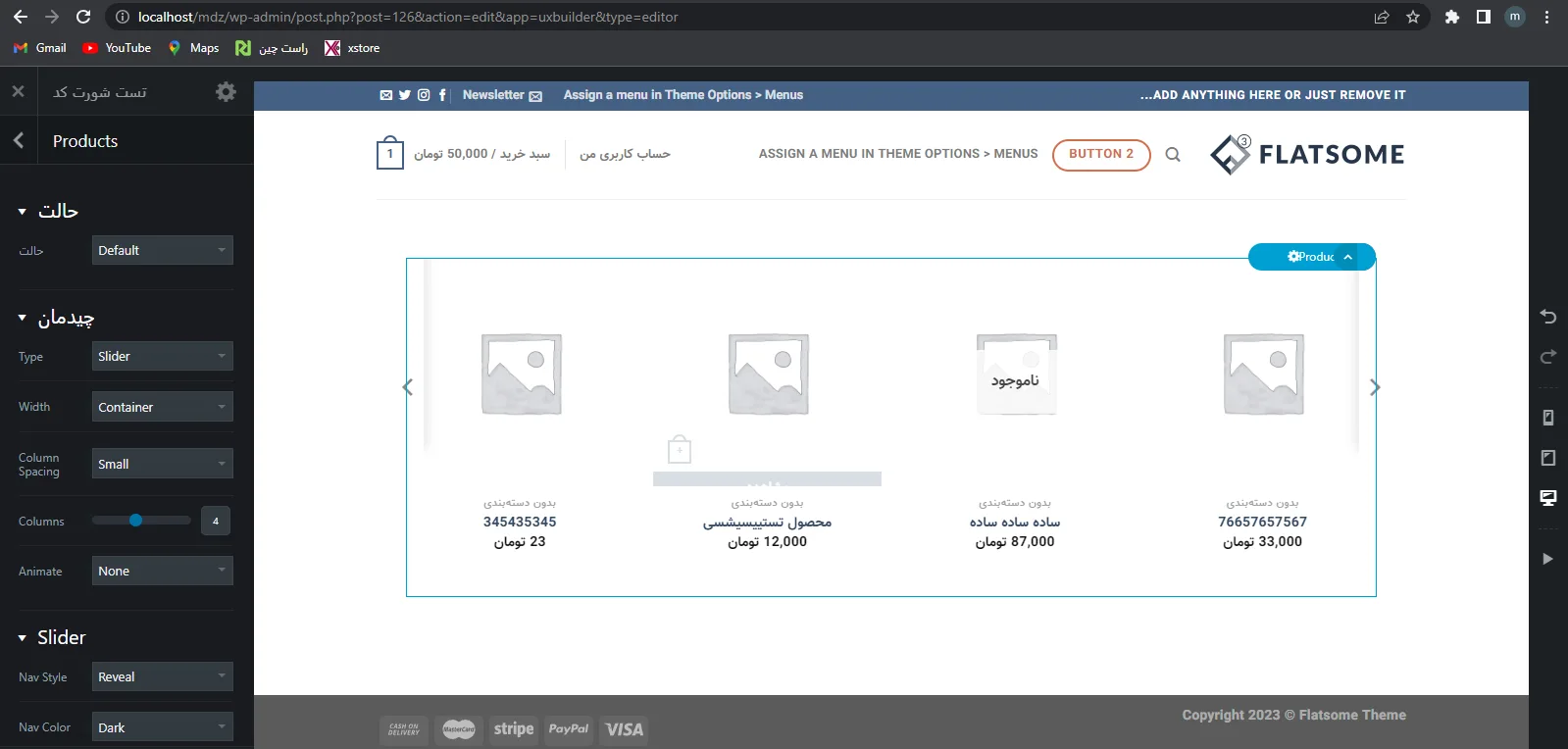
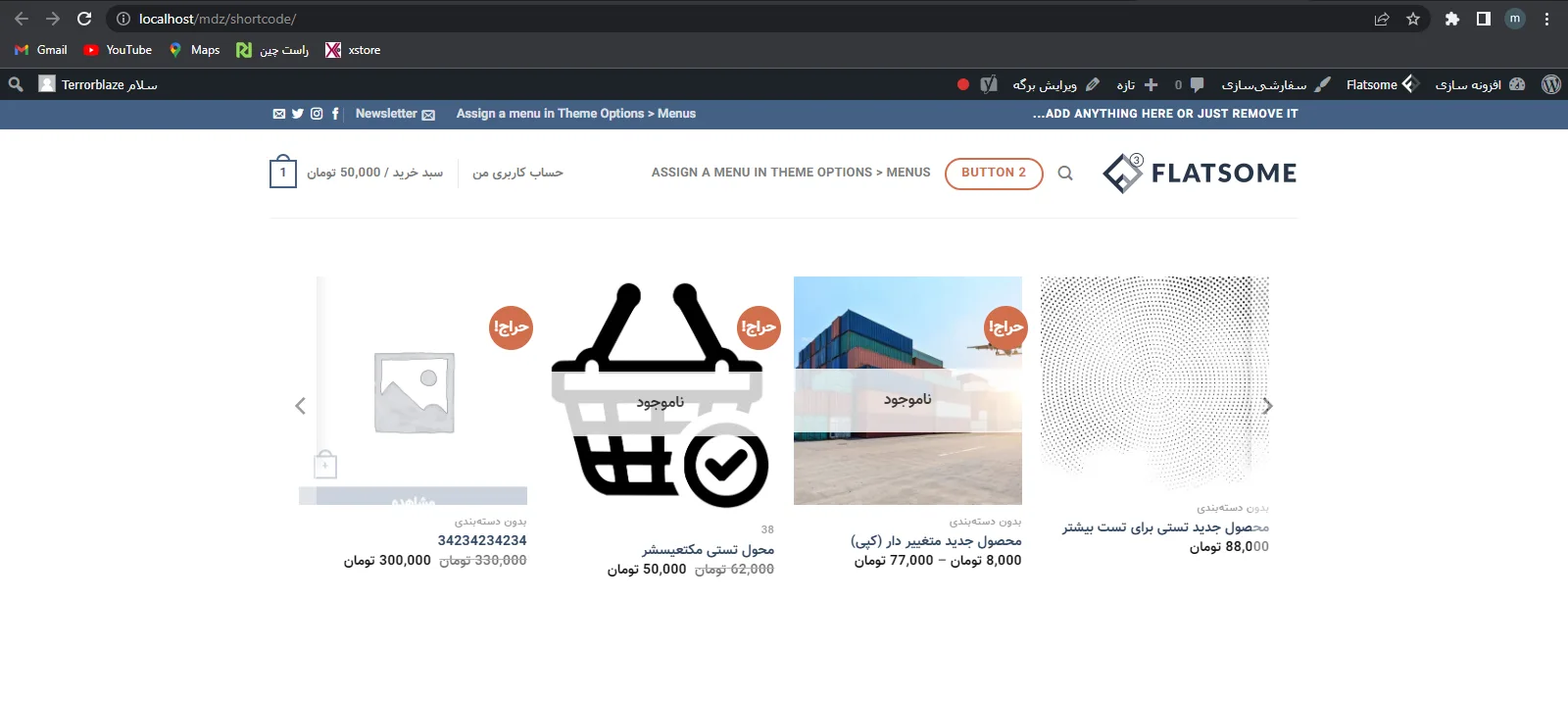
به همین سادگی توانستیم اسلایدر محصولات را در قالب فلت سام پیاده سازی کنیم که نتیجه کار می بایست همانند تصویر زیر باشد:

اسلایدر محصولات قالب فلت سام
اما همانطور که می بینید المان اسلایدر ساز محصولات قالب فلت سام آپشن های زیادی ندارد پس اگر به دنبال تنظیمات بیشتر و حرفه ای تر هستید، و می خواهید قابلیت های حرفه ای تر داشته باشید، پیشنهاد ما استفاده از پلاگین وواسلایدر می باشد که با قالب فلت سام حداکثر سازگاری را دارد. اگر می خواهید ویژگی های این افزونه را مشاهده کنید، بر روی لینک زیر کلیک فرمایید.
البته به دلیل اینکه قالب فلت سام از صفحه ساز المنتور پشتیبانی نمی کند، برای استفاده از وواسلایدر می بایست از شورت-کد افزونه استفاده کنید، این را هم بگوییم که نصب المنتور و استفاده از آن بر روی قالب فلت سام هیچ منعی ندارد و هیچ مشکلی به وجود نمی آورد و این مورد را قبلا تست کرده ایم.
آموزش ساخت اسلایدر محصولات در قالب ایکس استور
قالب ایکس استور هم یکی دیگر از قالب های پرمیوم و معروف فروشگاهی وردپرس می باشد که آپشن های بسیار خوبی نیز دارد. در این قسمت پیاده سازی اسلایدر محصولات را در این قالب آموزش خواهیم داد. اگر با قالب ایکس استور آشنایی ندارید و دوست دارید با این قالب همه فن حریف بیشتر آشنا شوید، بر روی لینک زیر کلیک کنید.
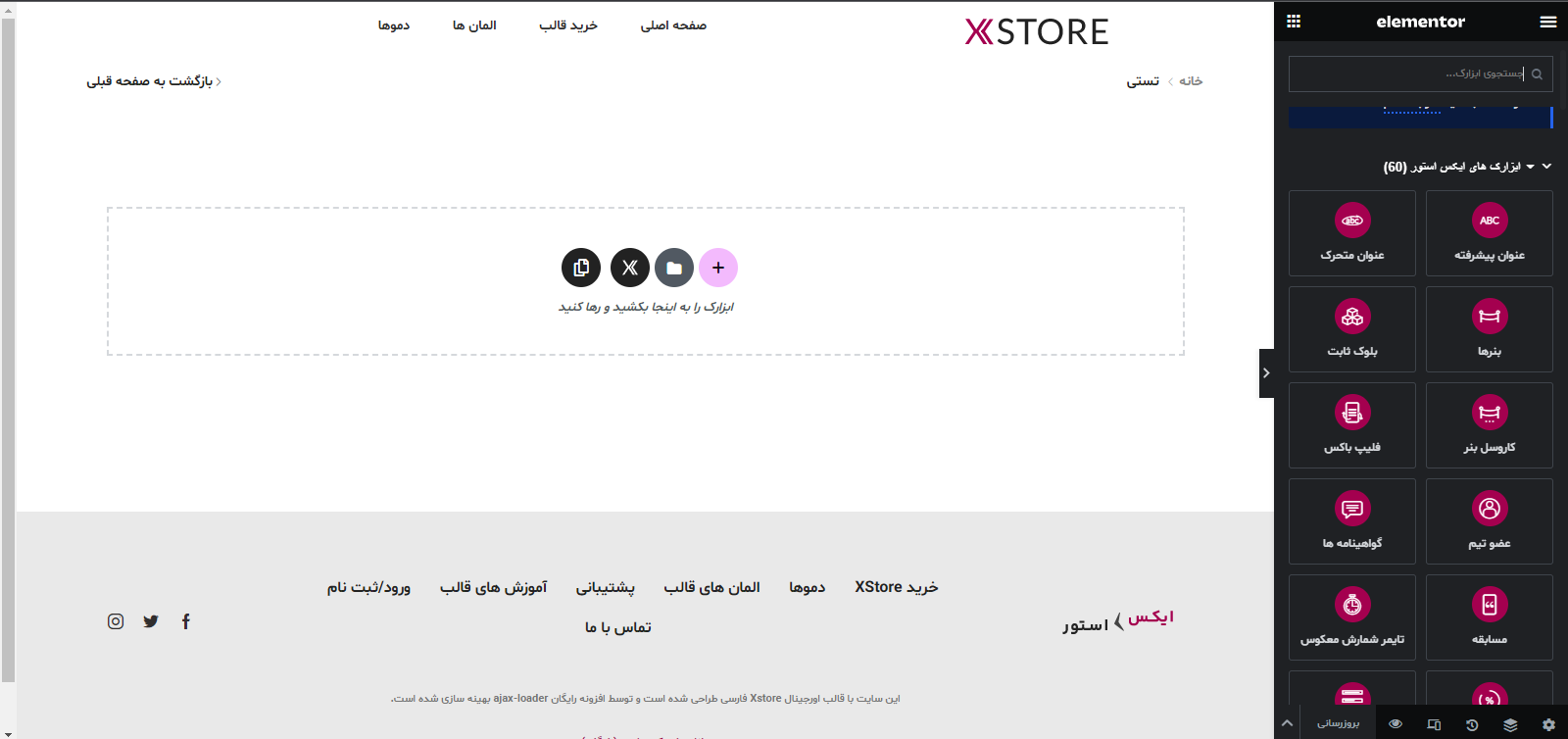
برای ساخت اسلایدر محصولات در ایکس استور، یک برگه جدید بسازید و همانند قالب وودمارت آنرا با المنتور ویرایش کنید و به قسمت المان های قالب Xstore بروید:

المان های ایکس استور
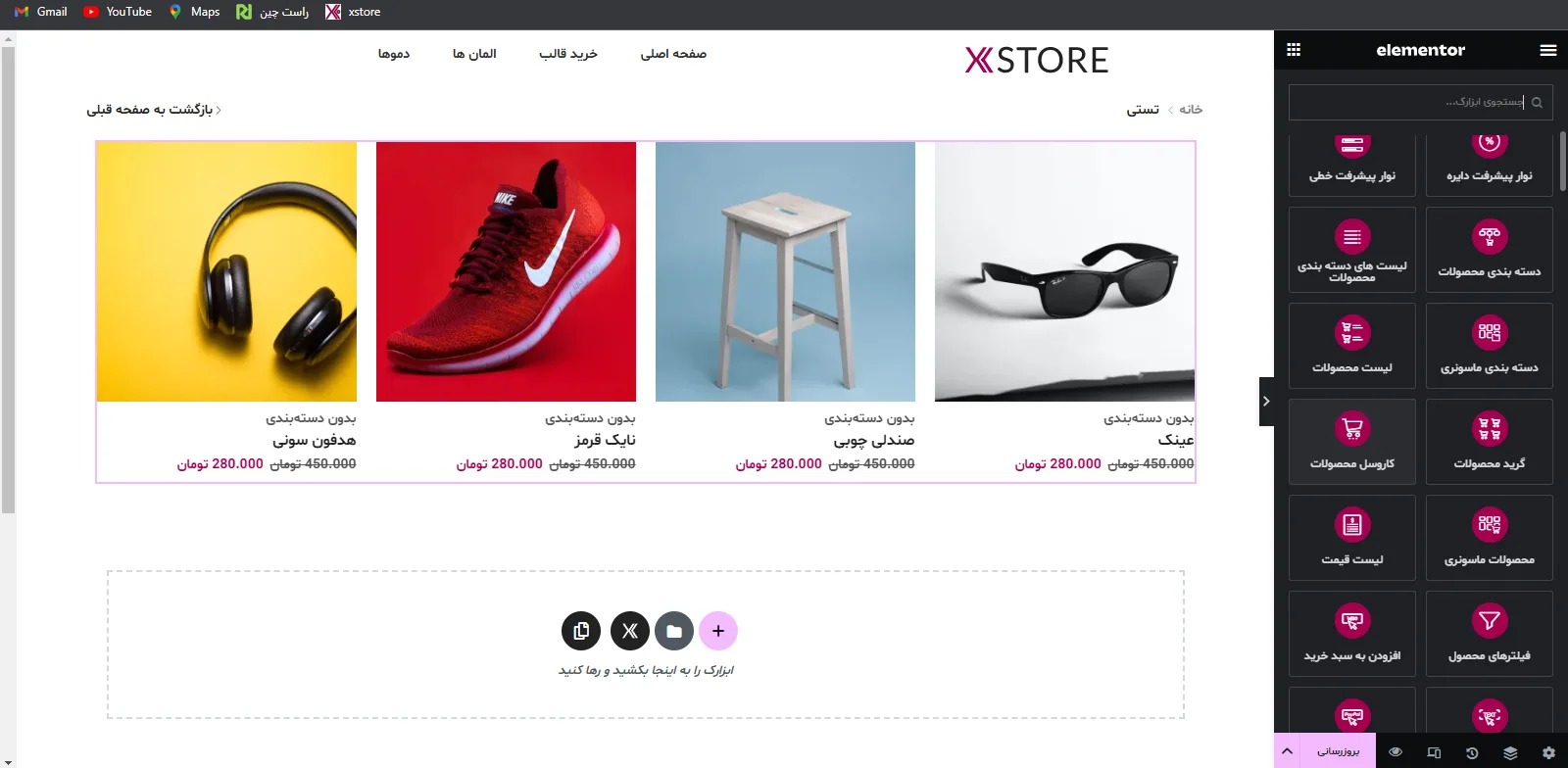
از قسمت المان های قالب المان کاروسل محصولات را انتخاب کنید و به صفحه اضافه کنید:

اسلایدر محصولات ایکس استور
به همین سرعت شما می توانید در این قالب اسلایدر محصولات را پیاده سازی کنید. ویجت کاروسل محصولات ایکس استور نسبت به 2 اسلایدر ساز قبلی که بررسی شدند، انصافا آپشن ها و قبلیت های بیشتری دارد اما باز هم انعطاف پذیری آن به محصول وواسلایدر نمی رسد!.
افزونه وواسلایدر با هر 3 قالب گفته شده سازگاری 100 در 100 دارد و می توانید بدون هیچ نگرانی از آن استفاده کنید.
آموزش ساخت اسلایدر محصولات در قالب های دیگر
به طور کلی اگر قالب فروشگاهی شما ویجت یا المانی برای ساخت اسلایدر یا کاروسل نداشته باشد، شما باید از افزونه های جانبی مثل وواسلایدر استفاده کنید. قطعا پیشنهاد سایت ما تست ویژگی های افزونه قدرتمند وواسلایدر است که محصولات را کاملا به سبک قالب شما نمایش می دهد!. برای مثال اگر قالب شما ویژگی هایی مثل دکمه مشاهده سریع و یا مقایسه در بلوک محصولات داشته باشد، وواسلایدر دقیقا تمامی امکانات قالب را در بلوک محصولات داخل اسلایدر نمایش می دهد.
سخن نهایی
همانطور که گفته شد، در دنیای وب مدرن امروز، استفاده از اسلایدر به خصوص برای نمایش محصولات اهمیت ویژه ای دارد. اگر شما هم سایت فروشگاهی دارید و هنوز اسلایدر طراحی نکرده اید! حتما از محصول ما دیدن فرمایید.