اسلایدر المنتور
در این پست آموزشی به آموزش طراحی اسلایدر با صفحه ساز جهانی المنتور می پردازیم و امیدواریم که این آموزش برای شما و سایتتان مفید واقع شود.
اسلایدر چیست؟!
در واقع در طراحی وب هر المانی که در جهات عمودی یا افقی قابلیت لغزیدن یا به زبان ساده جا به جا شدن را داشته باشد به اسلایدر معروف است. در قسمت زیر به آموزش طراحی یک اسلایدر بسیار ساده به کمک کمی کد HTML و CSS می پردازیم تا با مفهوم اسلایدر آشنا شوید. ناگفته نماند بسیاری از توسعه دهندگان بجای واژه اسلایدر از کلمه کاروسل یا گردونه (Carousel) استفاده کرده اند و این 2 تقریبا مفهومی یکسان را دارند.
در قسمت پایین می توانید تصاویری از اسلایدر های مختلف را مشاهده نمایید:

اسلایدر چیست

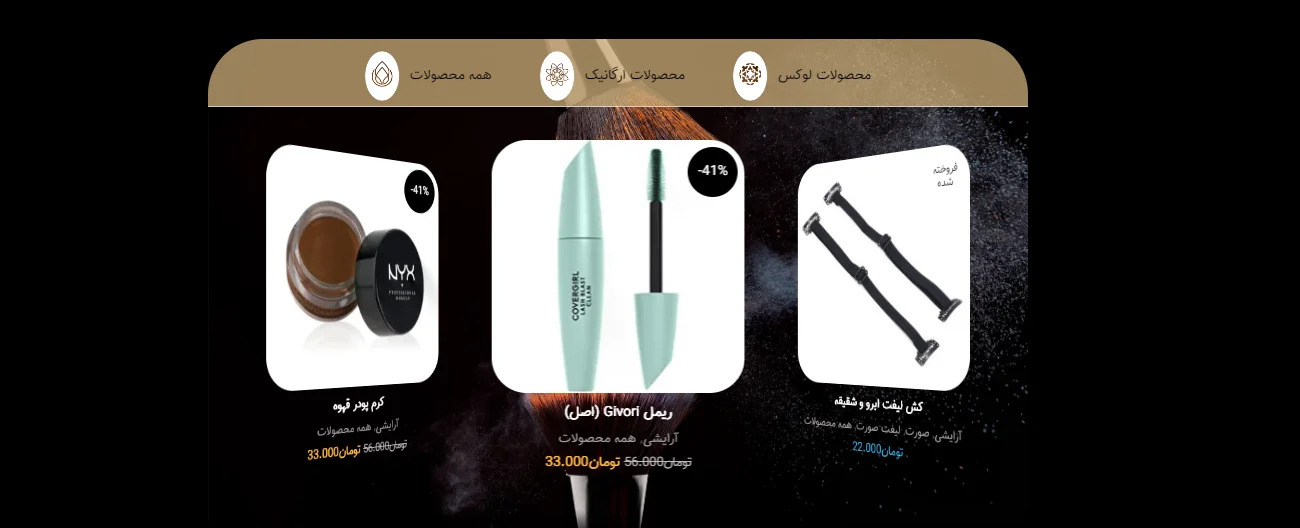
اسلایدر المنتور

اسلایدر المنتور

اسلایدر محصولات

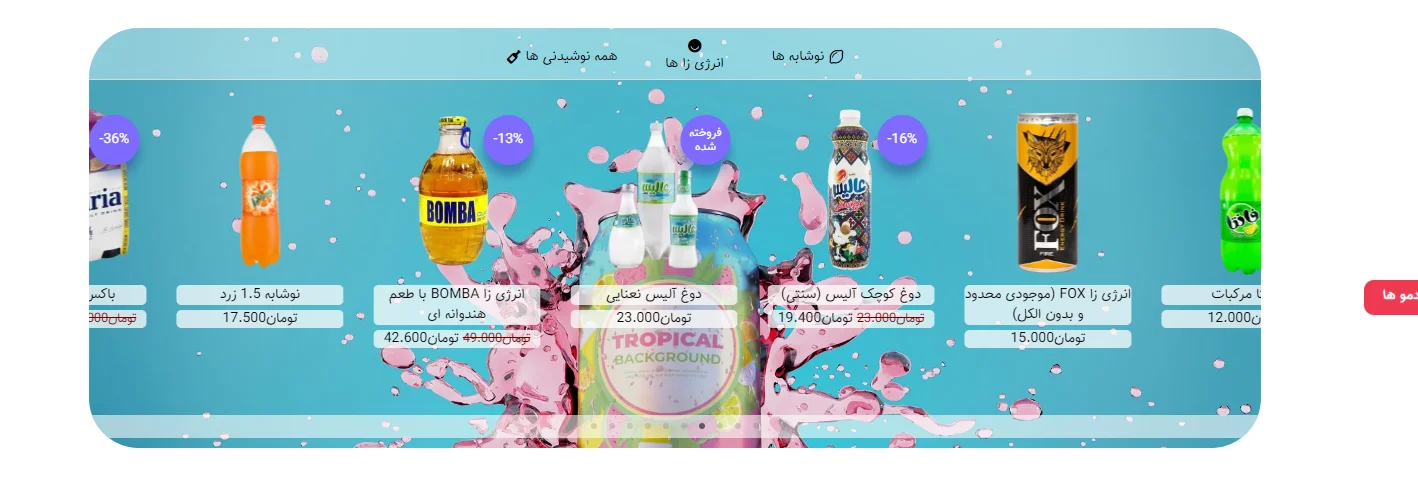
اسلایدر نوشیدنی ها
آموزش طراحی یک اسلایدر ساده (بدون افزونه)
برای طراحی این اسلایدر شما به یک مرورگر (ترجیحا) گوگل کروم و یک نرم افزار ادیتور متن یا IDE مثل Visual Studio Code نیاز دارید، اگر مایل به دانلود و نصب برنامه ویژوال استودیو کد هستید بر روی لینک زیر کلیک کنید:
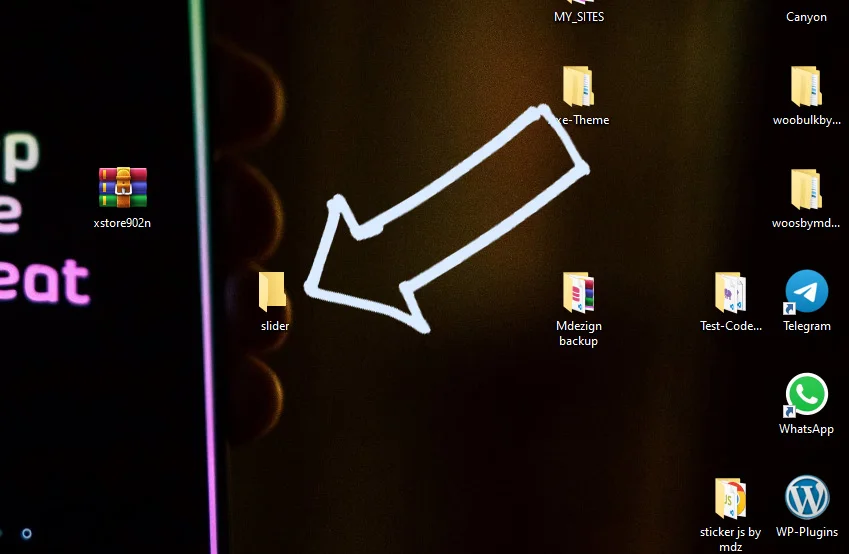
بعد از دانلود برنامه یک پوشه خالی با نام slider بر روی دستاپ خود بسازید و برنامه vs-code که دانلود و نصب کردید را باز کنید:

پوشه اسلایدر
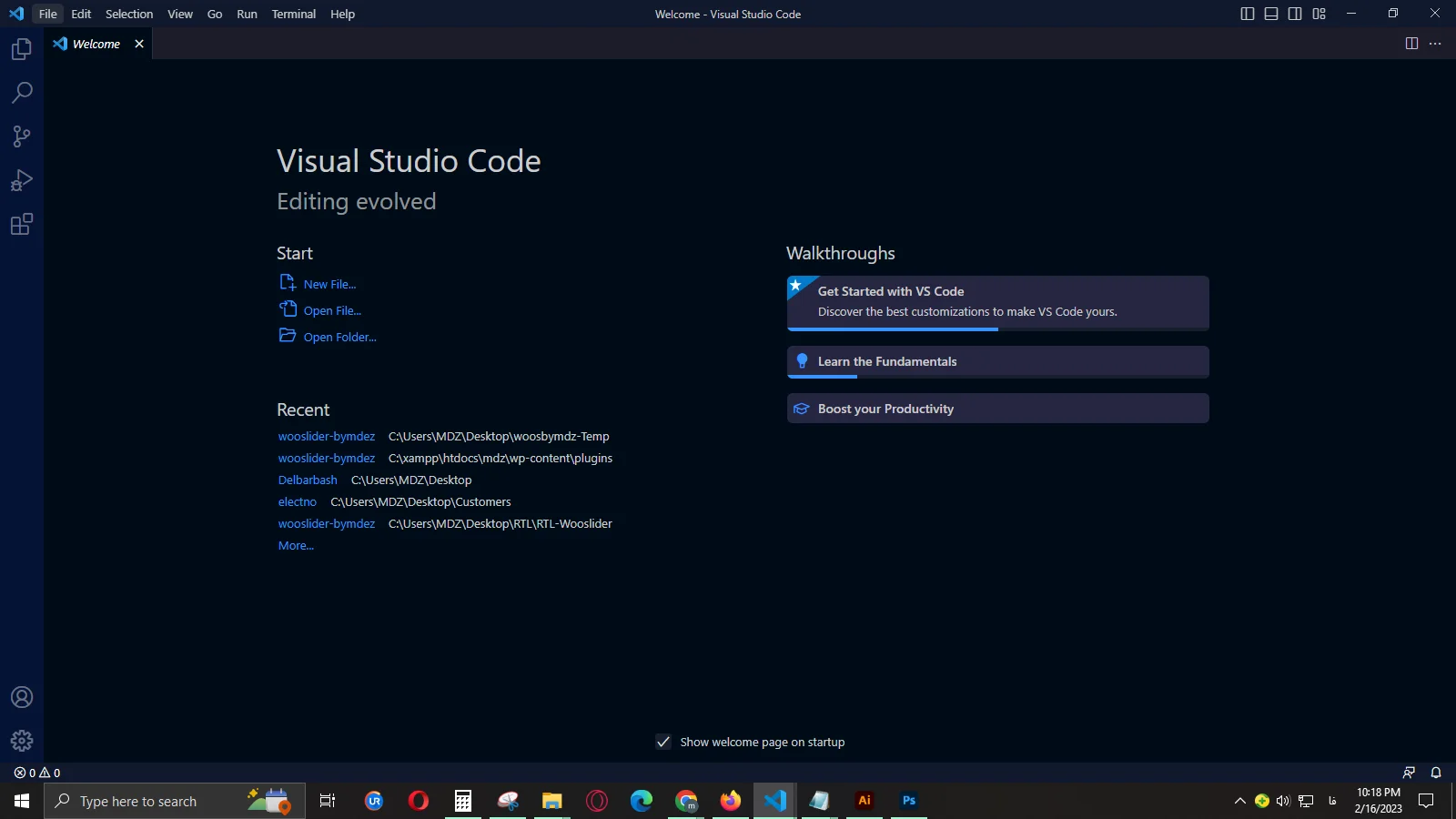
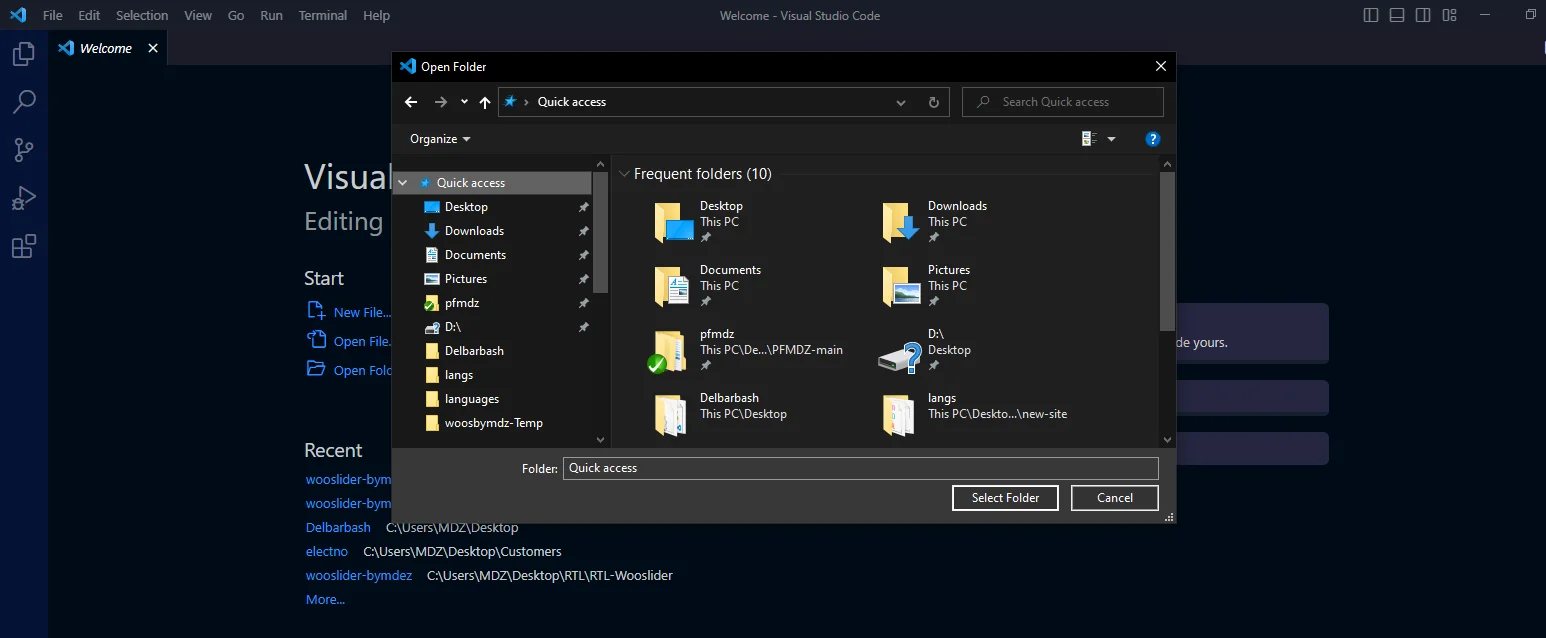
سپس در برنامه Vs-Code که باز کرده اید به قسمت File بروید و بر روی گزینه Open Folder کلیک کنید، همچنین می توانید توسط دکمه های ترکیبی CTRL + K + O در ویندوز به این قسمت بروید:

محیط برنامه vscode

باز کردن پوشه
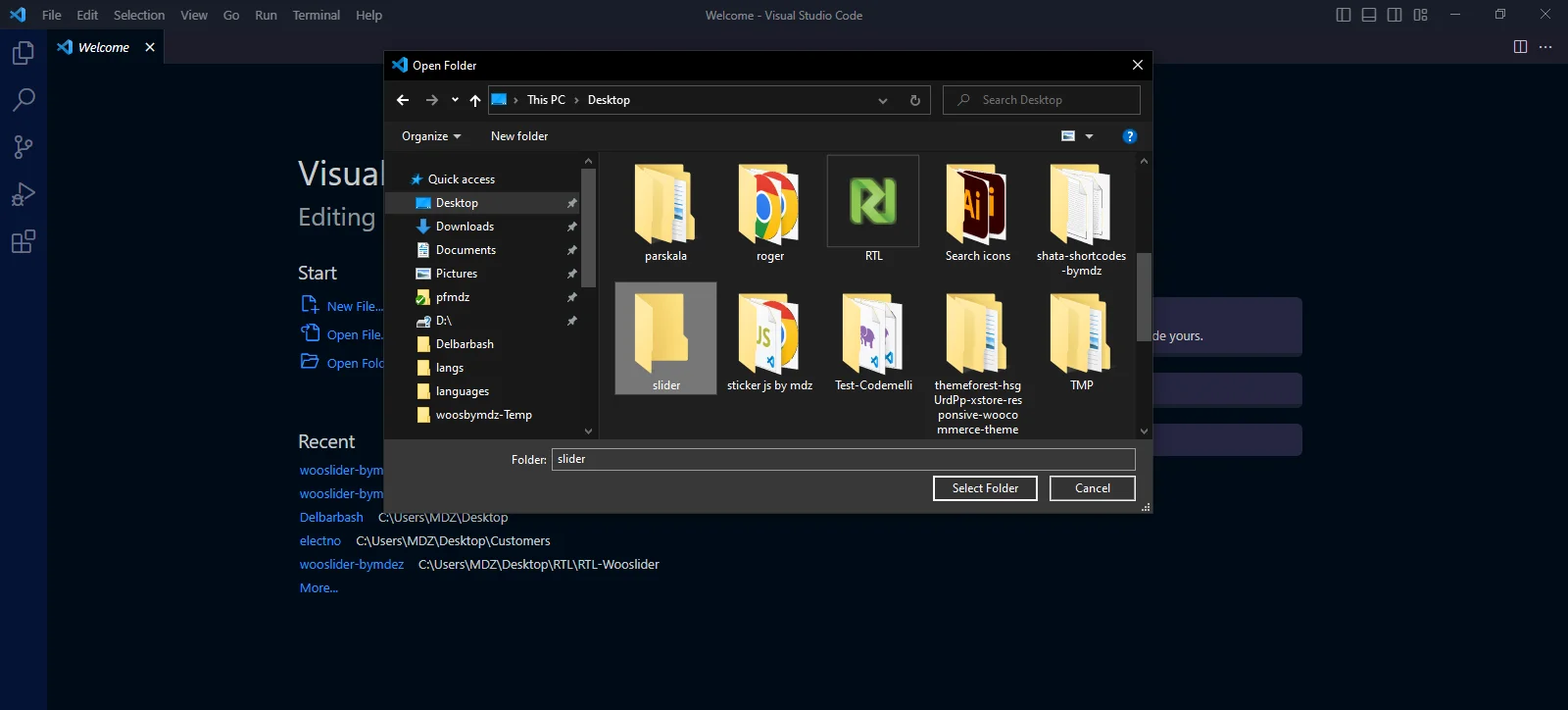
وارد پوشه دستاپ خود شوید و فولدر جدیدی که با نام slider ساختید را پیدا کنید و انتخاب کنید سپس بر روی دکمه Select Folder بزنید:

وی اس کد
اکنون یک محیط بسیار مطلوب برای ساخت اسلایدر بسیار ساده به کمک HTML و CSS فراهم است…
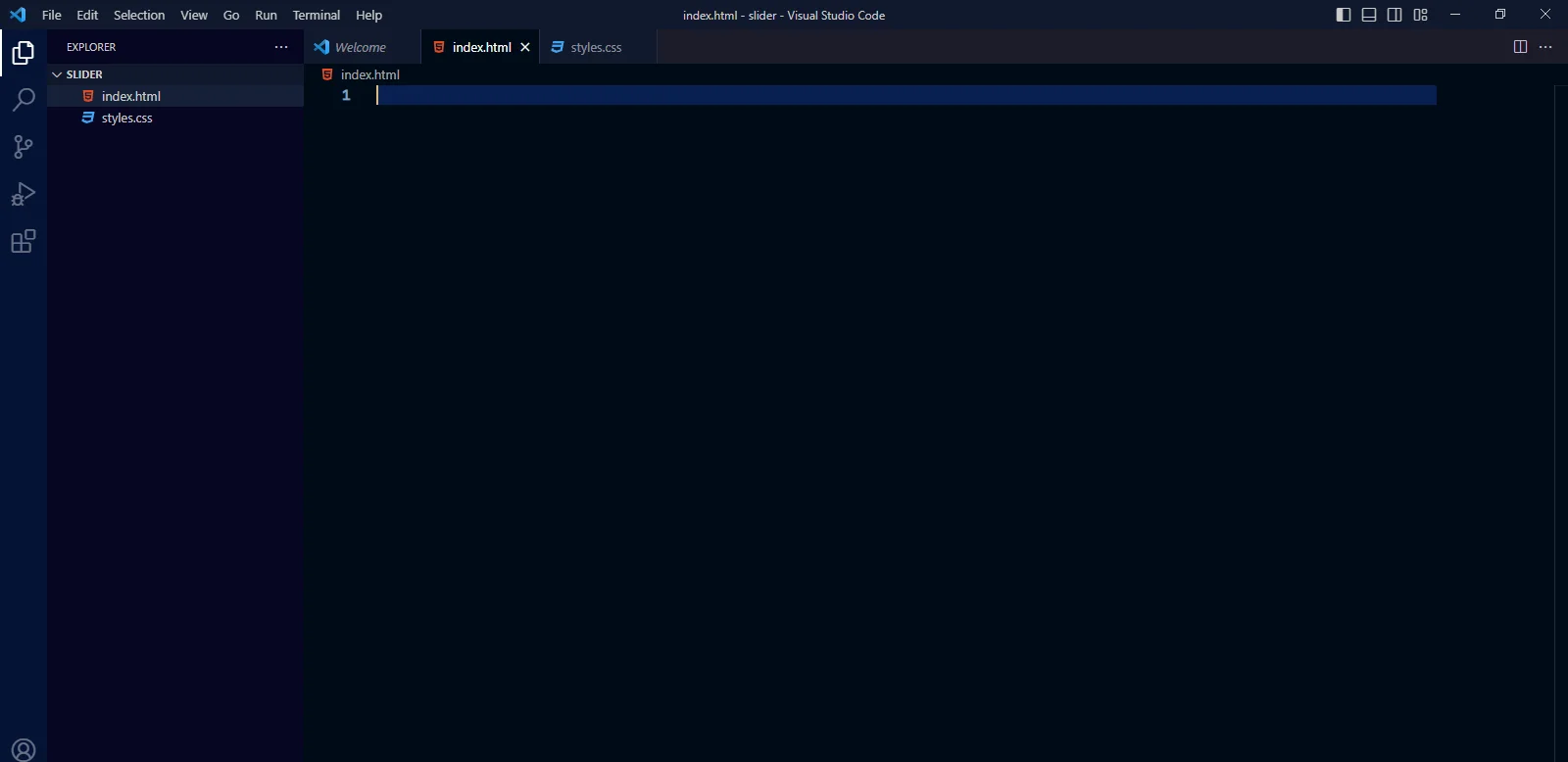
در ادامه 2 فایل جدید به پوشه اضافه می کنیم یک با نام index.html و دیگری با نام styles.css و سپس فایل index را سلکت یا انتخاب می کنیم:

ساخت و انتخاب فایل
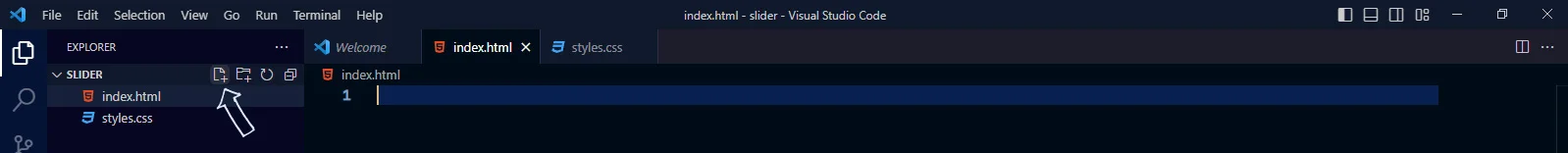
نکته: برای ساخت فایل های جدید باید بر روی دکمه New file مطابق با تصویر زیر کلیک کنید:

ساخت فایل جدید
در این مرحله کد های استاندارد یک سند HTML را وارد می کنیم (درون فایل index.html) اگر نمی دانید کد های استاندارد یک سند ساده HTML چیست، از طریق لینک زیر کد هارا دانلود و سپس کپی پیست کنید:
همانطور که می دانید فضای کد زدن ما قسمت خالی است که بین تگ Body وجود دارد پس شروع می کنیم !

فضای داخل تگ بادی
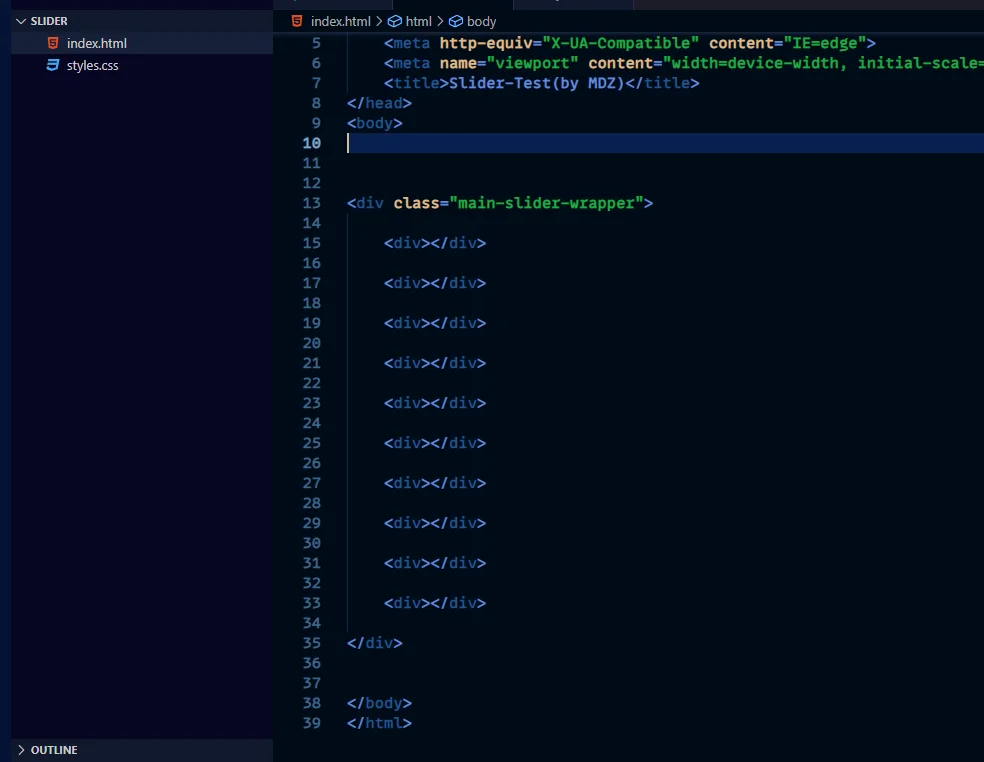
در ابتدا یک تگ Div می سازیم به عنوان نگهدارنده اصلی اسلایدر ما و داخل آن 10 تگ Div دیگر می سازیم که هر کدام از آنها نقش یک بلوک اسلایدر را دارند و قرار است داخل اسلایدر ما حرکت کنند و در آخر به تگ Div اصلی یا نگهدارنده این کلاس CSS را می دهیم>> main-slider-wrapper

دیو اصلی
در مرحله بعدی داخل تمامی Div های فرزند یا داخلی تگ تصویری زیر را قرار می دهیم تا یک تصویر داخل هر کدام از آن ها باشد: