آیسی مانکی قرمز
1 -- کد پایه شورت کد:

برای کپی کردن کد روی دکمه زیر کلیک کنید:
نکته: برای استفاده از شورت کد این افزونه، گزینه شورت کد اسلایدر مدرن در صفحه تنظیمات افزونه را فعال کنید:

برای وارد کردن پارامتر های شورت کد مراحل زیر را انجام دهید:
1-- بعد از متن بدنه (متن اصلی) شورت کد (woo_modern_slider) پارامتر ها را با یک فاصله (space) وارد کنید:
نکته: تمامی متن شورت کد می بایست حتما داخل دو براکت قرار گرفته باشند:
نکته: دو طرف انتهایی شورت کد (چپ و راست) نباید با متن داخلی فاصله ای داشته باشند:
2-- پارامتر ها توسط علامت مساوی (=) مقدار دهی می شوند:
نکته: بیشتر پارامتر ها فقط یک مقدار می گیرند اما بعضی از پارامتر ها می توانند چندین مقدار را قبول کنند (پارامتر های تکرار شونده)
(مقادیر را می بایست با علامت (,) از هم جدا کنید)
پارامتر های تکرار شونده در متن آموزشی با رنگ نارنجی مشخص شده اند
1: loading
عملکرد: فعال یا غیر فعال کننده افکت لودینگ اسلایدر
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 1 (فعال)
مثال:
[woo_modern_sli... loading=0]
در مثال بالا یک اسلایدر می سازد که افکت گرافیکی لودینگ در آن غیر فعال می باشد.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
2: header
عملکرد: فعال یا غیر فعال کننده هدر اسلایدر
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 1 (فعال)
مثال:
[woo_modern_sli... loading=0 header=0]
این مثال یک اسلایدر می سازد که در آن لودینگ و هدر به صورت همزمان غیر فعال شده اند.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
3: showonlyto_members
عملکرد: شرط نمایش اسلایدر فقط به کاربران عضو سایت (کاربران وارد شده)
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 0 (غیر فعال)
مثال:
[woo_modern_sli... loading=0 header=1 showonlyto_members=1]
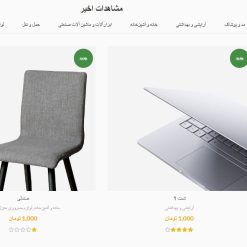
اسلایدر بالا افکت لودینگ ندارد اما هدر در آن فعال است و فقط و فقط محصولات را به کاربران عضوی که وارد سایت شده اند نمایش می دهد اما هدر اسلایدر را حتی کاربران مهمان هم می توانند مشاهده کنند اما نمی توانند از آن استفاده کنند و محصولات داخل اسلایدر را تغییر دهند درست همانند تصویر زیر.

اسلایدر محصولات
……………………………………………………………………………………………………………………………………………………………………………………………………………………
4: showheaderonlyto_members
عملکرد: شرط نمایش هدر فقط به اعضای سایت ( کاربران وارد شده)
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 0 (غیر فعال)
نکته: برای استفاده از این قابلیت پارامتر هدر همین بخش شماره 2 و پارامتر شماره 3 همین بخش باید فعال باشند
مثال:
[woo_modern_sli... loading=0 header=1 showonlyto_members=1 showheaderonlyto_members=1]
در این مثال نه تنها محصولات داخل اسلایدر بلکه هدر را هم به هیچ عنوان به کاربران وارد نشده نمایش نمی دهد.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
5: no_mobile
عملکرد: عدم لود در دستگاه های موبایل/تبلت (لمسی)
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 0 (غیر فعال)
مثال:
[woo_modern_sli... no_mobile=1]
اسلایدر بالا فقط در دستگاه های دستاپ بارگیری و ساخته می شود و در تبلت و موبایل حتی کد های HTML آن نیز به صفحه اضافه نمی شوند. اگر از این نوع اسلایدر در صفحات سایت استفاده کرده این برای سازگاری بیشتر با افزونه های کش مثل راکت (Wp_Rocket) حتما فایل های کش موبایل را جدا کنید.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
6: width
عملکرد: عرض دربرگیرنده اصلی (مادر) اسلایدر (به در صد %)
نوع مقدار: عددی (بدون علامت % باید باشد)
مقادیر قابل قبول: هر عددی بین 0 تا 100
مقدار پیشفرض: 100 (تمام عرض)
مثال:
[woo_modern_sli... no_mobile=1 width=55]
یک اسلایدر برای دستاپ می سازد که عرضش برابر با 55 درصد از صفحه نمایش می باشد.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
7: header_hoverchanger
عملکرد: محو شدن رنگ پس زمینه هدر اسلایدر هنگام هاور (هنگام لمس در دستگاه های لمسی)
نکته: برای استفاده از این پارامتر باید پارامتر هدر (پارامتر شماره 2 در همین بخش) فعال باشد.
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 1 (فعال) (وقتی فعال باشد تغییر رنگ می دهد و محو می شود)
مثال:
[woo_modern_sli... no_mobile=1 width=33 header_hoverchanger=0 header=1]
این مثال یک اسلایدر برای دستاپ می سازد با عرض یک سوم صفحه نمایشگر کاربر که در آن هدر فعال است و در هنگام هاور شدن هدر رنگ پس زمینه اش تغییر نمی کند و محو نمی شود.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
8: class
نوع پارامتر: تکرار شونده
عملکرد: کلاس های اضافی CSS شما را به اسلایدر (در برگیرنده مادر) اضافه می کند
نوع مقدار: رشته ای (string)
نکته: کلاس های خود را فقط به صورت لاتین (انگلیسی) بنویسید و با علامت (,) از هم جدا کنید
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: خالی (بدون مقدار)
مثال:
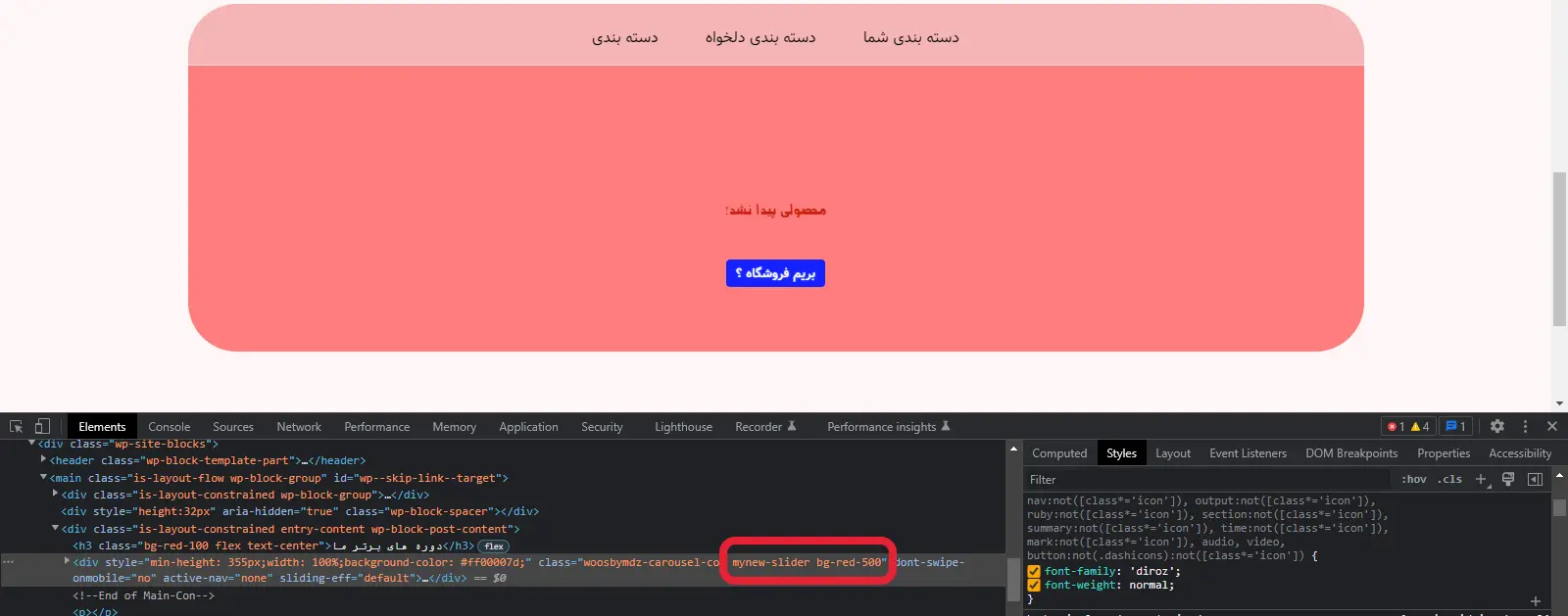
[woo_modern_sli... class=mynew-slider,bg-red-500]
مثال بالا یک اسلایدر با می سازد که 2 کلاس CSS زیر را دارند:
- mynew-slider
- bg-red-500
تصویر زیر را مشاهده کنید:

کلاس های CSS اضافی
از کلاس های اضافی CSS برای استایل دهی مجزا به هر اسلایدر استفاده کنید.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
9: dont_swipe_on_mob
عملکرد: اسکریپت Swiper را در دستگاه های موبایل اجرا نمی کند و اسلایدر محصولات به صورت آزادانه می تواند توسط لمس انگشتان حرکت کند
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (غیر فعال)
مثال:
[woo_modern_sli... dont_swipe_on_mob=yes]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
10: align
عملکرد: تعیین جهت افقی اسلایدر
نوع مقدار: رشته ای (String)
مقادیر قابل قبول: left یا right یا center
مقدار پیشفرض: center (وسط چین در محور افقی)
مثال:
[woo_modern_sli... width=33 align=left]
یک اسلایدر برای دستاپ می سازد که عرض آن برابر با 33 درصد است و در جهت سمت چپ قرار می گیرد
……………………………………………………………………………………………………………………………………………………………………………………………………………………
11: no_bg
عملکرد: حذف بک گراند اسلایدر
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (اسلایدر به صورت پیشفرض رنگ پس زمینه بفنش-یاسی دارد)
مثال:
[woo_modern_sli... width=33 no_bg=yes]
یک اسلایدر بدون رنگ پس زمینه می سازد
1: src
عملکرد: تعیین منبع محصولات برای بارگیری اصلی اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
news -> جدیدترین محصولات
sale -> محصولات تخفیفی (حراج)
olds -> قدیمی ترین محصولات
مقدار پیشفرض: news
(اسلایدر به صورت پیشفرض جدیدترین محصولات شما را نمایش می دهد)
مثال:
[woo_modern_slid... header=1 loading=0 src=recently_viewed stock=1 number=45]
مثال بالا یک اسلایدر می سازد که هدر در آن فعال است اما لودینگ در آن غیر فعال شده است، این اسلایدر تعداد 45 محصول را نمایش می دهد و فقط محصولات موجود را بارگیری می کند و منبع محصولات محصولاتی است که توسط کاربر مشاهده شده باشند.
نکته: اگر از افزونه های کش مثل راکت یا دراگونایزر استفاده می کنید، برای استفاده از منبع محصولات مشاهده شده اخیر (recently_viewed) در صفحه تنظیمات افزونه »» قسمت پیشرفته »» علاوه بر گزینه تنظیم کردن کوکی محصولات مشاهده شده اخیر کاربران گزینه سازگاری تنظیم کوکی با افزونه های کش را هم فعال کنید (مطابق تصویر راهنمای زیر)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
2: stock
عملکرد: نمایش محصولات موجود/ناموجود یا همه
نوع مقدار: عددی
مقادیر قابل قبول:
مقدار پیشفرض: all (نمایش همه محصولات)
مثال:
[woo_modern_slid... header=1 loading=0 src=olds stock=only_instocks number=33]
در مثال بالا اسلایدر قدیمی ترین محصولات ناموجود شده را به مقدار 33 محصول نمایش می دهد.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
3: number
عملکرد: تعیین تعداد محصولات برای بارگیری اولیه
نوع مقدار: عددی
مقادیر قابل قبول: عدد
مقدار پیشفرض: 15 (بارگیری 15 عدد از محصولات شما)
نکته: انتخاب اعداد بزرگ(بزرگتر از 100) برای این مورد می تواند منجر به لود سنگین برای سایت شما شود.
مثال:
[woo_modern_slid... header=0 number=25 stock=1]
اسلایدر بالا تعداد حداکثر 25 محصول را بارگیری می کند.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
4: products_fetch
عملکرد: تعیین اینکه محصولات را از دسته بندی بارگذاری کند یا از تگ محصولات
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
cat -> گرفتن محصولات از دسته بندی (پیشفرض)
tag -> گرفتن محصولات از تگ ها
نکته: گرفتن محصولات از کاستوم تاکسونومی های وردپرس در حالت شورت-کد غیر فعال می باشد و فقط به وسیله المنتور قابل اجرا می باشد.
مقدار پیشفرض: cat
مثال:
[woo_modern_slid... products_fetch=tag]
اسلایدر بالا محصولات را از تگ ها یا برچسب محصولات وردپرسی سایت شما بارگیری می کند و نه از دسته بندی محصولات.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
5: cats
نوع پارامتر: تکرار شونده
نکته: برای استفاده از این مورد مقدار products_fetch (پارامتر شماره 4 در همین بخش) باید برابر با مقدار پیشفرض یا cat باشد.
عملکرد: تعیین دسته بندی ها یا یک دسته بندی برای بارگیری محصولات
نوع مقدار: عددی (آیدی دسته بندی)
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: بدون مقدار (بارگیری از دسته بدون دسته بندی با آیدی 15)
نکته: مقدار این پارامتر باید برابر با آیدی دسته بندی های مد نظر شما باشد
آیدی دسته بندی ووکامرس از کجا بدست می آید؟! (کلیک کنید)
نکته: آیدی دسته بندی های خود را فقط به صورت عددی بنویسید و با علامت (,) از هم جدا کنید
مثال:
[woo_modern_slid... cats=12,15,217]
[woo_modern_slid... products_fetch=cat cats=225]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
6: products_tags
نوع پارامتر: تکرار شونده
نکته: برای استفاده از این مورد مقدار products_fetch (پارامتر شماره 4 در همین بخش) باید برابر با مقدار tag باشد.
عملکرد: تعیین تگ ها یا یک تگ محصول که محصولات از آن تگ بارگیری شوند
نوع مقدار: عددی (آیدی تگ محصول)
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: بدون مقدار
نکته: مقدار این پارامتر باید برابر با آیدی تگ های مد نظر شما باشد
آیدی تگ محصولات ووکامرس از کجا بدست می آید؟! (کلیک کنید)
نکته: آیدی تگ های خود را فقط به صورت عددی بنویسید و با علامت (,) از هم جدا کنید
مثال:
[woo_modern_slid... products_fetch=tag products_tags=8,337,35]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
7: show_these_pros
نوع پارامتر: تکرار شونده
عملکرد: اضافه کردن محصولات مد نظر شما به اسلایدر (این محصولات را هم نمایش می دهد)
نوع مقدار: عددی (آیدی محصولات)
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: بدون مقدار (خالی)
آیدی محصولات ووکامرس از کجا بدست می آید؟! (کلیک کنید)
نکته: آیدی محصولات خود را فقط به صورت عددی بنویسید و با علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
8: notshow_these_pros
نوع پارامتر: تکرار شونده
عملکرد: محصولات وارد شده را هرگز نمایش نمی دهد
نوع مقدار: عددی (آیدی محصولات)
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: بدون مقدار (خالی)
آیدی محصولات ووکامرس از کجا بدست می آید؟! (کلیک کنید)
نکته: آیدی محصولات خود را فقط به صورت عددی بنویسید و با علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
9: see_allcats
عملکرد: نمایش یا عدم نمایش اسلاید مشاهده همه محصولات (در آخر اسلایدر)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (عدم نمایش)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
10: seeallcats_title
عملکرد: تعیین عنوان اسلاید مشاهده همه محصولات
نوع مقدار: رشته ای (string)
مقادیر قابل قبول: هر رشته یا متنی (فارسی یا لاتین)
مقدار پیشفرض: نمایش همه
……………………………………………………………………………………………………………………………………………………………………………………………………………………
11: seeallcats_title_color
عملکرد: تعیین رنگ عنوان اسلاید مشاهده همه محصولات
نوع مقدار: رشته ای (hex color/RGB color)
مقادیر قابل قبول: کد Hex رنگ یا کد RGB رنگ
مقدار پیشفرض: 000# (رنگ سیاه)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
12: seeallcats_bgtype
عملکرد: تعیین نوع بک گراند (پس زمینه) اسلاید مشاهده همه محصولات
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
color -> بک گراند یک رنگ باشد
مقدار پیشفرض: color (بک گراند اسلاید مشاهده همه محصولات یک رنگ می باشد)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
13: seeallcats_bg_color
عملکرد: تعیین رنگ پس زمینه (بک گراند) اسلاید مشاهده همه محصولات (باید نوع پس زمینه بر روی color تنظیم شده باشد)
نوع مقدار: رشته ای (hex color/RGB color)
مقادیر قابل قبول: کد Hex رنگ یا کد RGB رنگ
مقدار پیشفرض: fff# (رنگ سفید)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
14: seeallcats_bg_image
عملکرد: تعیین URL عکس پس زمینه برای اسلاید مشاهده همه محصولات (باید نوع پس زمینه بر روی wallpaper تنظیم شده باشد)
نوع مقدار: رشته ای (URL)
مقادیر قابل قبول: URL یا آدرس اینترنتی
مقدار پیشفرض: بدون مقدار (خالی)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
15: seeallcats_link
عملکرد: تعیین لینک اسلاید مشاهده همه محصولات (معمولا به صفحه فروشگاه یا صفحه دسته بندی مورد نظر لینک می شود)
نوع مقدار: رشته ای (URL)
مقادیر قابل قبول: URL یا آدرس اینترنتی
مقدار پیشفرض: # (لینک به صفحه کنونی)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
16: seeallcats_link_ext
عملکرد: لینک اسلاید مشاهده همه محصولات خارجی باشد (External) یا نه
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 0 (لینک داخلی)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
17: seeallcats_link_nofollow
عملکرد: لینک اسلاید مشاهده همه محصولات دارای خاصیت nofollow باشد یا نه (تنظیم اشتباه این مورد ممکن است در سئو سایت شما تاثیر داشته باشد)
نوع مقدار: عددی
مقادیر قابل قبول: 0 یا 1
مقدار پیشفرض: 0 (به صورت پیشفرض follow می باشد)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
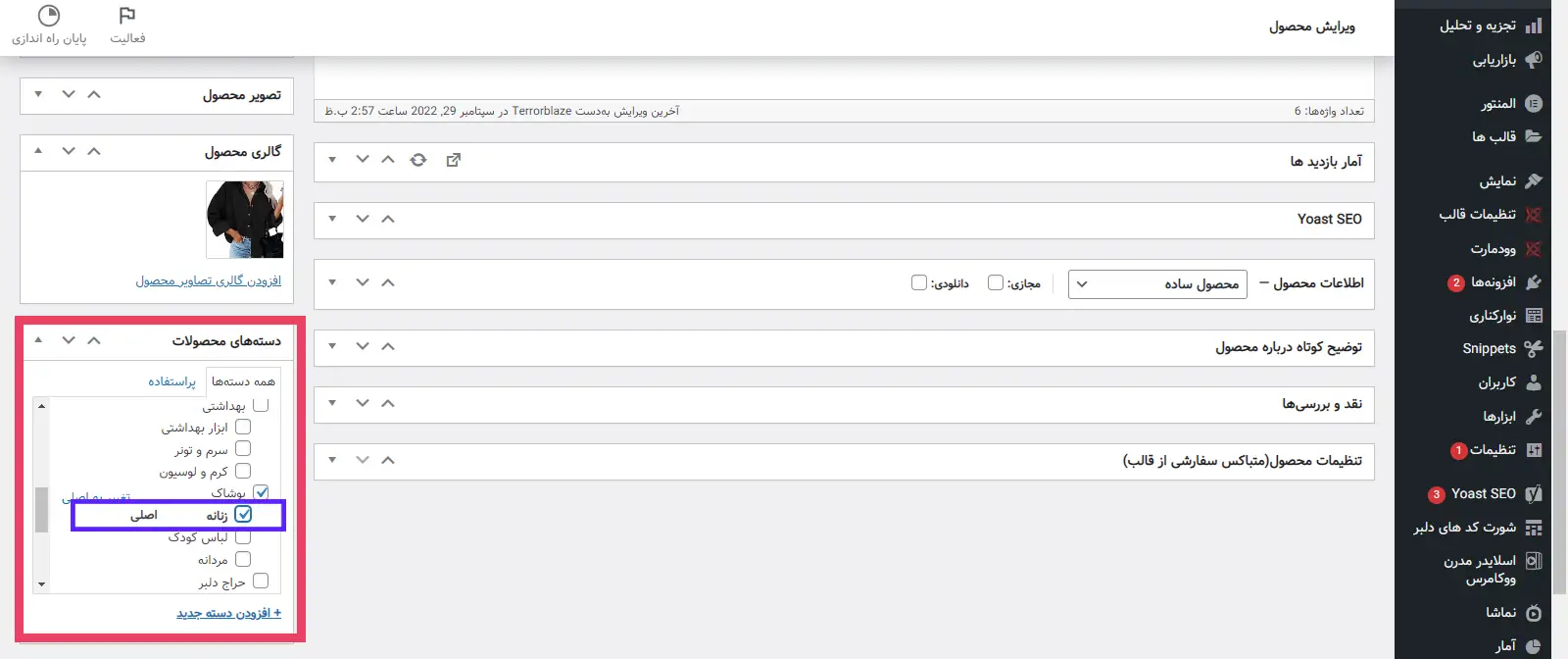
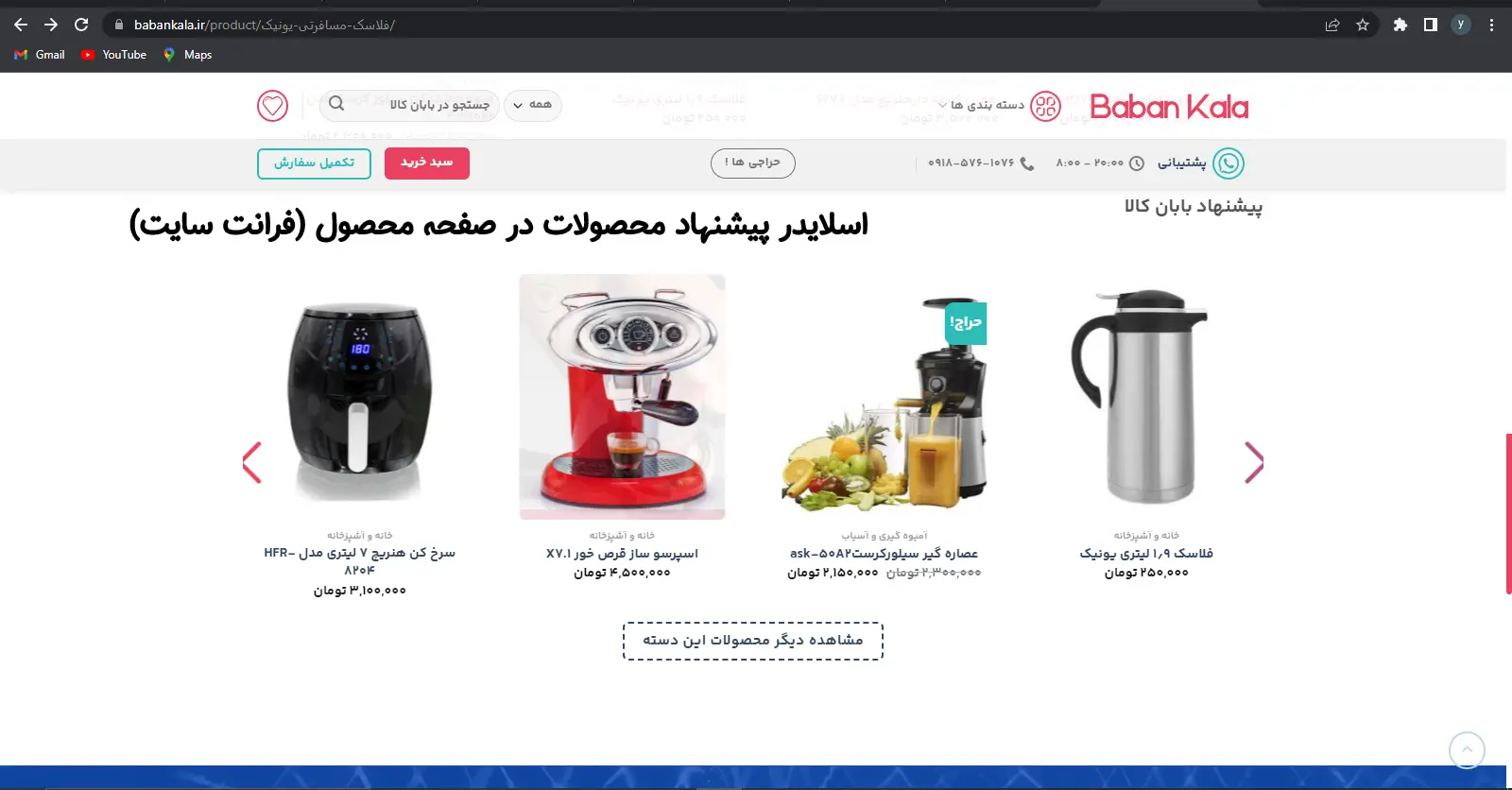
18: yoast_main_cat
عملکرد: این ویژگی حرفه ای نیازمند افزونه سئو یواست می باشد (به ورژن پرو نیازی نیست!) در واقع محصولات را از دسته بندی اصلی تنظیم شده در صفحه محصول بارگذاری می کند و فقط و فقط در صفحه محصول قابل استفاده می باشد.
برای درک بهتر تصاویر زیر را مشاهده کنید:

دسته بندی اصلی یواست

اسلایدر محصولات سایت
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (به صورت پیشفرض غیر فعال می باشد)
نکته مهم: برای استفاده از این قابلیت دیگر نیازی به ست کردن و تنظیم کردن مقادیر زیر نمی باشد:
- products_fetch (پارامتر شماره 4 همین بخش)
- cats (پارامتر شماره 5 همین بخش)
- products_tags (پارامتر شماره 6 همین بخش)
نکته: از این اسلایدر فقط در صفحه محصول تکی استفاده کنید
مثال:
[woo_modern_slid... yoast_main_cat=yes number=12 src=rand]
با مثال بالا می توانید یک اسلایدر در صفحه محصول بسازید که به تعداد 12 محصول به صورت رندوم (اتفاقی) از محصولات مرتبط با محصول فعلی توسط دسته بندی اصلی گفته شده نمایش می دهد.
1: slider_type
عملکرد: تعیین نوع اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
- slider_centered_highlight
- slider_centered_rotate
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
……………………………………………………………………………………………………………………………………………………………………………………………………………………
2: swiper_slide_effect
عملکرد: تعیین نوع افکت حرکتی اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
3: slider_autoheight
عملکرد: تنظیم خودکار ارتفاع اسلایدر
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (تنظیم ارتفاع خودکار به صورت پیشفرض غیر فعال است)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
4: navigation
عملکرد: تعیین نوع صفحه بندی اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
5: swiper_navs_active
عملکرد: تعیین افکت صفحه بندی فعال
نکته: این پارامتر با نوع صفحه بندی نقطه ای (dots) و بولتی (bullets) کار می کند (پارامتر شماره 4 همین بخش)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
6: slider_arrows_show
عملکرد: تعیین نحوه نمایش پیکان های اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
……………………………………………………………………………………………………………………………………………………………………………………………………………………
7: slider_autoplay
عملکرد: فعال سازی پخش خودکار اسلایدر
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (پخش خودکار به صورت پیشفرض غیر فعال است)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
8: slider_noplay_whileusing
عملکرد: هنگام استفاده از اسلایدر پخش خودکار متوقف می شود
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: yes (باید گزینه پخش خودکار هم فعال باشد)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
9: slider_playspeed
عملکرد: تعیین سرعت پخش خودکار اسلایدر
نوع مقدار: عددی (به میلی ثانیه)
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 3000 (پخش خودکار هر 3 ثانیه یکبار)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
10: slider_mousewheel
عملکرد: فعالسازی کنترل اسلایدر با غلتانک ماوس (فقط در دستاپ)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (این مورد به صورت پیشفرض غیر فعال است)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
11: slider_grabcursor
عملکرد: فعالسازی حالت ماوس به صورت پنجه دست (فقط در دستاپ)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (این مورد به صورت پیشفرض غیر فعال است)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
12: slider_automover
عملکرد: فعالسازی حالت حرکت خودکار اسلایدر بعد از لود شدن یا ایجکس
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
……………………………………………………………………………………………………………………………………………………………………………………………………………………
13: perpage_wide
عملکرد: تعیین تعداد اسلاید ها در دستگاه های عریض (wide monitors)
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 4
نکته: نقطه شکست این مورد را می توانید در صفحه تنظیمات افزونه تنظیم کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
14: space_wide
عملکرد: تعیین میزان فاصله اسلاید ها در دستگاه های عریض
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 30
……………………………………………………………………………………………………………………………………………………………………………………………………………………
15: perpage_desk
عملکرد: تعیین تعداد اسلاید ها در دستاپ
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 4
نکته: نقطه شکست این مورد از تنظیمات المنتور باز خوانی می شود
……………………………………………………………………………………………………………………………………………………………………………………………………………………
16: space_desk
عملکرد: تعیین میزان فاصله اسلاید ها در دستاپ
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 30
……………………………………………………………………………………………………………………………………………………………………………………………………………………
17: perpage_tab
عملکرد: تعیین تعداد اسلاید ها در تبلت
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 3
نکته: نقطه شکست این مورد از تنظیمات المنتور باز خوانی می شود
……………………………………………………………………………………………………………………………………………………………………………………………………………………
18: space_tab
عملکرد: تعیین میزان فاصله اسلاید ها در تبلت
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 25
……………………………………………………………………………………………………………………………………………………………………………………………………………………
19: perpage_mob
عملکرد: تعیین تعداد اسلاید ها در موبایل
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 2
نکته: نقطه شکست این مورد از تنظیمات المنتور باز خوانی می شود
……………………………………………………………………………………………………………………………………………………………………………………………………………………
20: space_mob
عملکرد: تعیین میزان فاصله اسلاید ها در موبایل
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 20
……………………………………………………………………………………………………………………………………………………………………………………………………………………
21: perpage_mob2
عملکرد: تعیین تعداد اسلاید ها در موبایل های بسیار باریک (معمولا زیر 300 پیکسل)
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 1
نکته: نقطه شکست این مورد را می توانید در صفحه تنظیمات افزونه تنظیم کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
22: space_mob2
عملکرد: تعیین میزان فاصله اسلاید ها در موبایل های بسیار باریک
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 10
……………………………………………………………………………………………………………………………………………………………………………………………………………………
23: right_arrow_bg
عملکرد: تعیین نوع پس زمینه پیکان سمت راست اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
……………………………………………………………………………………………………………………………………………………………………………………………………………………
24: left_arrow_bg
عملکرد: تعیین نوع پس زمینه پیکان سمت چپ اسلایدر
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
……………………………………………………………………………………………………………………………………………………………………………………………………………………
25: arrows_onhover
عملکرد: تعیین افکت هاور پیکان ها (افکت در هنگام لمس در دستگاه های لمسی)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
مقدار پیشفرض: out_mover
……………………………………………………………………………………………………………………………………………………………………………………………………………………
26: fraction_dir
عملکرد: تغییر جهت صفحه بندی عددی (فقط برای صفحه بندی عددی کاربرد دارد)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no
……………………………………………………………………………………………………………………………………………………………………………………………………………………
27: pags_style_margin
عملکرد: مارجین برای صفحه بندی ها در حالت کاورفلو (فقط در حالت کاور فلو کاربرد دارد)
نوع مقدار: عددی
مقادیر قابل قبول: اعداد منفی یا مثبت
مقدار پیشفرض: 0 (مقادیر مثبت صفحه بندی را رو به پایین حرکت می دهند و مقادیر منفی رو به بالا)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
28: slider_keyboard
عملکرد: تغییر اسلاید های اسلایدر ها به کمک فلشک های کیبورد
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no
نکته: این پارامتر هیچ افکتی در دستگاه های لمسی ندارد
مثال:
[woo_modern_slid... slider_keyboard=yes]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
29: forced_loop
عملکرد: اجبار اسلایدر به لوپ کردن تمامی اسلاید ها (حلقه بی نهایت)
نکته: استفاده از این پارامتر ممکن است با بعضی از حالات و افکت های نمایشی اسلایدر در تداخل باشد (همانند حالت آزاد Freemode)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no
مثال:
[woo_modern_slid... forced_loop=yes slider_type=coverflow cflow_rotate=20]
برای اثر پذیری تنظیمات این قسمت، پارامتر header باید فعال باشد (قسمت پارامتر های اصلی شماره 2)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
1: header_ajax_fslide
عملکرد: پرش به اسلاید اول بعد از استفاده از دکمه های تغییر دسته بندی هدر (بعد از ایجکس)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: yes (این مورد به صورت پیشفرض فعال است)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
2: header_elems_align
عملکرد: تعیین جهت چینش المان های هدر اسلایدر
نوع مقدار: رشته ای
مقادیر قابل قبول:
center -> چینش مرکزی (پیشفرض)
left -> چینش سمت چپ
right -> چینش سمت راست
مقدار پیشفرض: center
مثال:
[woo_modern_slid... header=1 header_elems_align=center]
شورت-کد بالا همان مقادیر پیشفرض را دارد و اسلایدری به شکل زیر می سازد:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
مثالی دیگر:
[woo_modern_slid... header=1 header_elems_align=right]
در این شورت کد همانطور که در قسمت پایین مشخص است، المان های هدر به سمت راست هدایت شده اند:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
3: header_titles
نوع پارامتر: تکرار شونده
عملکرد: متن دکمه های تغییر دسته بندی هدر را تعیین می کند (در واقع این مورد است که دکمه ها را می سازد)
نوع مقدار: رشته ای (string)
نکته: اگر می خواهید از حروف و کاراکتر های فارسی استفاده کنید می بایست مقادیر پارامتر را درون دابل کوتیشن ("آرایشی,بهداشتی,اکسسوری") قرار دهید.
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: "دسته بندی شما, دسته بندی دلخواه, دسته بندی"
(اسلایدر به صورت پیشفرض 3 دکمه تغییر دسته بندی نمونه دارد)
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
مثال:
["لوازم خانگی,یخچال,برفساز"=woo_modern_slid... header=1 header_titles]
َشورت-کد بالا یک اسلایدر تولید می کند با 3 دکمه در هدر آن به صورت زیر:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
4: header_elems_maketitle
نوع پارامتر: تکرار شونده
عملکرد: دکمه های انتخاب شده را به عنوان استاتیک تبدیل می کند و کاربرد دیگری ندارد
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (به صورت پیشفرض غیر فعال است و فقط دکمه تولید می کند)
مثال:
[header_elems_maketitle=yes,no,no "دسته بندی های ما,کتاب,لوازم تحریر"=woo_modern_slid... header=1 header_titles]
در شورت-کد بالا تنها اولین دکمه را (دسته بندی های ما) تبدیل به عنوان برای هدر می کند:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
5: header_elems_maketitle_theme
نوع پارامتر: تکرار شونده
عملکرد: انتخاب تم گرافیکی برای دکمه هدر که تبدیل به عنوان کرده اید
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
theme-1 -> قالب شماره 1
theme-2 -> قالب شماره 2
theme-3 -> قالب شماره 3
theme-4 -> قالب شماره 4
theme-5 -> قالب شماره 5
theme-6 -> قالب شماره 6
none -> بدون افکت
مقدار پیشفرض: theme-1
مثال:
[header_elems_maketitle_theme=theme-3,none,none header_elems_maketitle=yes,no,no "دسته بندی های ما,کتاب,لوازم تحریر"=woo_modern_slid... header=1 header_titles]
در شورت-کد بالا برای دکمه اول که تبدیل به عنوان شده است تم شماره 3 (theme-3) را اعمال می کند:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
6: header_cats
نوع پارامتر: تکرار شونده
عملکرد: تعیین دسته بندی دکمه های هدر برای تغییر دسته بندی اسلایدر
نوع مقدار: عددی (آیدی دسته بندی ها)
مقادیر قابل قبول: عدد (آیدی دسته بندی)
مقدار پیشفرض: 15,16,22 (مقادیر تستی می باشند)
نکته: مقدار این پارامتر باید برابر با آیدی دسته بندی های مد نظر شما باشد
آیدی دسته بندی ووکامرس از کجا بدست می آید؟! (کلیک کنید)
مثال:
[header_cats=15,18,505 "لوازم خانگی,سایه,کمپینگ"=woo_modern_slid... header=1 header_titles]
شورت-کد بالا یک اسلایدر می سازد به همراه 3 دکمه در هدر که دکمه اولی (همه محصولات) محصولات خودش را از دسته بندی با آیدی 15 بار گذاری می کند و دکمه بعدی (سایه) از دسته بندی با آیدی 18 و الی آخر...
در این مثال در سایت ما دسته بندی با آیدی 15 دسته بندی بدون دسته بندی پیشفرض ووکامرس است و دسته بندی شماره 18 دسته بندی محصولات سایه و دسته بندی 505 دسته بندی محصولات کمپ و کوهنوردی است.
نتیجه شورت-کد بالا را می توانید در زیر به صورت زنده مشاهده فرمایید (روی دکمه های هدر کلیک کنید):
نکته در دسته بندی شماره 15 سایت ما (بدون دسته بندی) هیچ محصولی وجود ندارد...
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
7: header_nums
نوع پارامتر: تکرار شونده
عملکرد: تعیین تعداد محصولات برای بارگیری ایجکسی (دکمه های هدر)
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 15,15,15 (هر کدام از دکمه های هدر 15 عدد محصول را بارگذاری می کنند)
نکته: استفاده از اعداد بزرگ می تواند باعث ایجاد کوئری های سنگین و فشار بیش از حد به سرور شود
مثال:
[header_srcs=rand header_nums=80 "محصولات اتفاقی"=woo_modern_slid... header=1 navigation=bullets header_titles]
قطعه کد بالا یک اسلایدر می سازد با یک دکمه تنها در هدر آن، این دکمه تعداد 80 محصول را به صورت رندوم (اتفاقی) برای شما بارگذاری می کند:
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
8: header_srcs
نوع پارامتر: تکرار شونده
عملکرد: تعیین منبع محصولات برای بارگیری دکمه های هدر (ایجکس)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول: به قسمت پارامتر های محصولات (شماره 1) مراجعه کنید>>> (نوع محصولات مشاهده شده اخیر برای این مورد تعریف نشده است و نمی توانید از آن در این قسمت استفاده کنید)
مقدار پیشفرض: news, news, news (هر کدام از دکمه های هدر به صورت پیشفرض جدیدترین محصولات را بارگذاری می کنند)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
9: header_stocks
نوع پارامتر: تکرار شونده
عملکرد: تعیین محصولات موجود یا ناموجود یا همه برای بارگیری ایجکسی
نوع مقدار: عددی
مقادیر قابل قبول: 0 و 1 و 2 (به قسمت پارامتر های محصولات شماره 2 مراجعه کنید)
مقدار پیشفرض: 1, 1, 1 (هر کدام از دکمه های هدر به صورت پیشفرض فقط محصولات موجود را بارگیری می کنند)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
10: header_types
نوع پارامتر: تکرار شونده
عملکرد: نوع نمایش دکمه های هدر (بدون آیکون، با آیکون، با آیکون اختصاصی)
نوع مقدار: عددی
مقادیر قابل قبول:
0 -> بدون آیکون (فقط متن)
1 -> آیکون دار (باید کلاس های آیکون را در پارامتر header_icons_class مشخص کنید تا آیکون شما نمایش داده شود)
2 -> آیکون اختصاصی (به وسیله URL تصویر یا آیکون شما در پارامتر header_imgs_url مشخص می شود)
مقدار پیشفرض: 0, 0, 0 (هر کدام از دکمه های هدر به صورت متن بدون آیکون نمایش داده می شوند)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
11: header_icons_color
نوع پارامتر: تکرار شونده
عملکرد: تعیین رنگ آیکون های هدر (نوع نمایش دکمه موردنظر باید روی حالت آیکون باشد)
نوع مقدار: رشته ای (hex color/RGB color)
مقادیر قابل قبول: کد رنگی HEX یا RGB
مقدار پیشفرض: 000#,000#,000# (هر کدام از آیکون های هدر به صورت پیشفرض رنگ سیاه دارند)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
12: header_icons_class
نوع پارامتر: تکرار شونده (2 لایه ای)
عملکرد: کلاس های آیکون ها هدر را وارد می کند (نوع نمایش دکمه موردنظر باید روی حالت آیکون باشد)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول: کلاس های CSS بدون نقطه (.)
مقدار پیشفرض: fas|fa, as|fa-icon, fas|fa-dental (مقدار های پیشفرض تستی می باشند)
نکته بعد از هر علامت جداکننده (,) در این پارامتر خاص می بایست یک فاصله (space) بزنید
نکته: شما میتوانید برای هر کدام از آیکون ها بی شمار کلاس CSS تعیین کنید برای این کار کافیست کلاس های خود را با علامت (|) از هم جدا کنید (کلاس های فونت آیکون مورد نظر را وارد کنید)
نمونه کد:
……………………………………………………………………………………………………………………………………………………………………………………………………………………
13: header_imgs_url
نوع پارامتر: تکرار شونده
عملکرد: تعیین آدرس URL آیکون های اختصاصی شما برای دکمه های هدر (نوع نمایش دکمه موردنظر باید روی حالت آیکون اختصاصی باشد)
نوع مقدار: رشته ای (URL)
مقادیر قابل قبول: URL
مقدار پیشفرض: خالی
……………………………………………………………………………………………………………………………………………………………………………………………………………………
14: header_imgs_width
نوع پارامتر: تکرار شونده
عملکرد: تعیین عرض آیکون اختصاصی شما (به پیکسل) (نوع نمایش دکمه موردنظر باید روی حالت آیکون اختصاصی باشد)
نوع مقدار: عددی (pixels)
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 45, 45, 45 (عرض تمام آیکون های اختصاصی هدر به صورت پیشفرض 45px می باشند)
نکته: مقادیر را به صورت عددی وارد کنید (بدون نوشتن px)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
15: header_txticon_pos
نوع پارامتر: تکرار شونده
عملکرد: تعیین موقعیت آیکون و متن دکمه های هدر نسبت به هم
نوع مقدار: عددی
مقادیر قابل قبول:
0 -> آیکون راست، متن چپ (حالت پیشفرض)
1 -> آیکون چپ، متن راست
2 -> آیکون بالا، متن پایین
3 -> آیکون پایین، متن بالا
مقدار پیشفرض: 0, 0, 0
……………………………………………………………………………………………………………………………………………………………………………………………………………………
16: header_titles_color
نوع پارامتر: تکرار شونده
عملکرد: تعیین رنگ متن دکمه های هدر
نوع مقدار: رشته ای (hex color/RGB color)
مقادیر قابل قبول: کد رنگی HEX یا RGB
مقدار پیشفرض: 000#,000#,000# (رنگ متن تمامی دکمه های هدر به صورت پیشفرض سیاه می باشد)
نکته: اگر کد رنگی RGB شما اجرا نشد و اعمال نشد، مقادیر پارامتر را داخل دابل کوتیشن (" ") قرار دهید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
17: header_seeallcat
نوع پارامتر: تکرار شونده
عملکرد: تعیین وجود اسلاید مشاهده همه محصولات در بارگیری محصولات توسط ایجکس (دکمه های هدر)
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no, no, no (به صورت پیشفرض اسلاید نمایش همه محصولات را بعد از ایجکس نمایش نمی دهد)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
18: header_seeallcat_title
نوع پارامتر: تکرار شونده
عملکرد: تعیین متن اسلاید مشاهده همه محصولات دکمه های هدر
نوع مقدار: رشته ای (string)
نکته: اگر می خواهید از حروف و کاراکتر های فارسی استفاده کنید می بایست مقادیر پارامتر را درون دابل کوتیشن ("آرایشی,بهداشتی,اکسسوری") قرار دهید.
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: "مشاهده همه, نمایش همه, نمایش همه محصولات"
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
19: header_seeallcat_titlescolor
نوع پارامتر: تکرار شونده
عملکرد: تعیین رنگ متن اسلاید مشاهده همه محصولات دکمه های هدر
نوع مقدار: رشته ای (hex color/RGB color)
مقادیر قابل قبول: کد رنگی HEX یا RGB
مقدار پیشفرض: 000#,000#,000#
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
20: header_seeallcat_bgtype
نوع پارامتر: تکرار شونده
عملکرد: تعیین نوع پس زمینه اسلاید مشاهده همه محصولات (دکمه های هدر)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
color -> پس زمینه رنگی
wallpaper -> پس زمینه تصویری
مقدار پیشفرض: color, color, color (نوع پس زمینه اسلاید مشاهده مه محصولات دکمه های هدر به صورت پیشفرض از نوع رنگ می باشد)
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
21: header_seeallcat_bgcolor
نوع پارامتر: تکرار شونده
عملکرد: تعیین رنگ پس زمینه اسلاید مشاهده همه محصولات دکمه های هدر
نوع مقدار: رشته ای (hex color/RGB color)
مقادیر قابل قبول: کد رنگی HEX یا RGB
مقدار پیشفرض: fff#,fff#,fff# (رنگ پس زمینه اسلاید مشاهده همه محصولات دکمه های هدر به صورت پیشفرض سفید رنگ می باشد)
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
22: header_seeallcat_bgimg
نوع پارامتر: تکرار شونده
عملکرد: تعیین آدرس URL برای عکس پس زمینه اسلاید مشاهده همه محصولات دکمه های هدر
نوع مقدار: رشته ای (URL)
مقادیر قابل قبول: URL
مقدار پیشفرض: خالی
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
23: header_seeallcat_links
نوع پارامتر: تکرار شونده
عملکرد: تعیین لینک اسلاید مشاهده همه محصولات دکمه های هدر
نوع مقدار: رشته ای (URL)
مقادیر قابل قبول: URL
مقدار پیشفرض: #,#,# (لینک به صفحه کنونی)
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
24: header_seeallcat_linkext
نوع پارامتر: تکرار شونده
عملکرد: تعیین نوع لینک اسلاید مشاهده همه محصولات دکمه های هدر (لینک خارجی باشد یا داخلی)
نوع مقدار: رشته ای (on/off)
مقادیر قابل قبول: on یا off
مقدار پیشفرض: off,off,off (لینک ها داخلی می باشند به صورت پیشفرض)
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
25: header_seeallcat_linknofollow
نوع پارامتر: تکرار شونده
عملکرد: تعیین نوع لینک اسلاید مشاهده همه محصولات دکمه های هدر (nofollow یا follow)
نوع مقدار: رشته ای (on/off)
مقادیر قابل قبول: on یا off
مقدار پیشفرض: off,off,off (لینک ها follow می باشند به صورت پیشفرض)
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
26: header_change_headerbg
نوع پارامتر: تکرار شونده
عملکرد: تعیین تغییر رنگ هدر بعد از استفاده از دکمه های هدر (ایجکس)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول:
no -> تغییر رنگ نمی دهد
کد رنگ HEX یا RGB -> تغییر رنگ هدر به رنگ وارد شده
مقدار پیشفرض: مقادیر تستی
نکته: مقادیر را به وسیله علامت (,) از هم جدا کنید
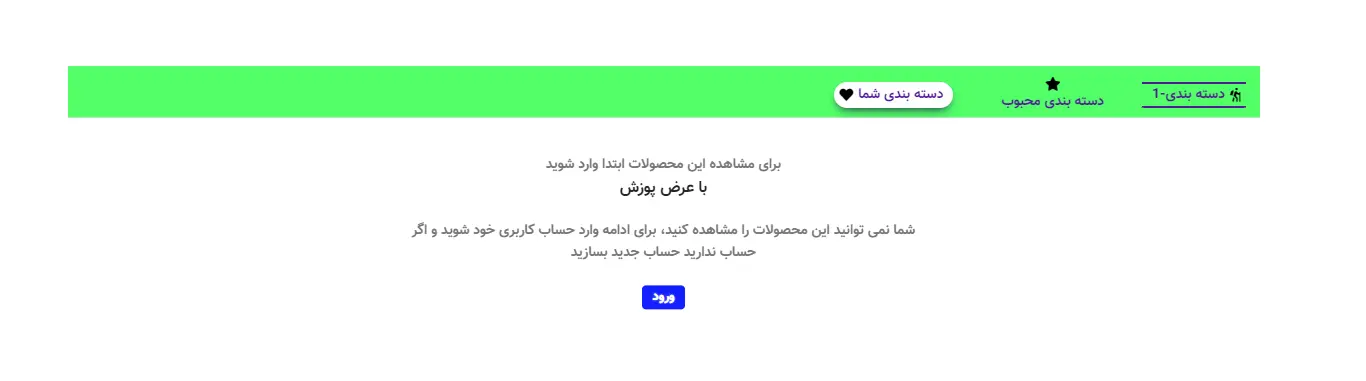
1: notfound_show
عملکرد: نمایش پیغام هنگام پیدا نشدن هیچ محصولی برای نمایش داخل اسلایدر
نوع مقدار: رشته ای (yes/no)
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: yes (این مورد به صورت پیشفرض فعال است)

وواسلایدر
……………………………………………………………………………………………………………………………………………………………………………………………………………………
2: notfound_txt
عملکرد: تعیین متن پیدا نشدن محصولات
نوع مقدار: رشته ای
مقادیر قابل قبول: هر متنی
مقدار پیشفرض: محصولی پیدا نشد!
مثال:
[woo_modern_slid... notfound_show=yes notfound_txt=empty]
در صورت پیدا نشدن هیچ محصولی در اسلایدر بالا پیغام پیدا نشدن با متن تنظیم شده ما (empty) برای کاربران نمایش داده خواهد شد
……………………………………………………………………………………………………………………………………………………………………………………………………………………
3: notfound_btn_txt
عملکرد: متن دکمه در پیغام پیدا نشدن هیچ محصولی
نوع مقدار: رشته ای (string)
نکته: اگر می خواهید از حروف و کاراکتر های فارسی استفاده کنید می بایست مقادیر پارامتر را درون دابل کوتیشن ("مشاهده فروشگاه") قرار دهید.
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: بریم فروشگاه؟
……………………………………………………………………………………………………………………………………………………………………………………………………………………
4: notfound_btn_url
عملکرد: تعیین لینک دکمه در پیغام پیدا نشدن محصولات
نوع مقدار: رشته ای (String)
مقادیر قابل قبول: یک آدرس اینترنتی (URL)
مقدار پیشفرض: # (آدرس همان صفحه)
مثال:
[woo_modern_slid... notfound_show=yes notfound_btn_url=shop_url]
در مثال بالا به جای متن آبی رنگ، یک آدرس اینترنتی (URL) داخل کوتیشن قرار دهید، برای مثال آدرس صفحه فروشگاه سایت شما (https://wooslider.ir/shop)
همچنین می توانید دکمه را توسط پارامتر notfound_btn_urlext در تب جدید باز کنید (مقدار پارامتر را برابر با on قرار دهید)
[woo_modern_slid... notfound_show=yes notfound_btn_url=shop_url notfound_btn_urlext=on]
همچنین می توانید مقدار لینک دکمه را توسط پارامتر notfound_btn_urlnofollow به no-follow تبدیل کنید (مقدار پارامتر را برابر با on قرار دهید)
[woo_modern_slid... notfound_show=yes notfound_btn_url=shop_url notfound_btn_urlnofollow=on]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
5: notfound_space_top
عملکرد: تعیین و تنظیم فضای بالای پیغام پیدا نشدن محصولات
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی
مقدار پیشفرض: 65 (پیکسل)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
6: notfound_btn_classes
نوع پارامتر: تکرار شونده
عملکرد: تعیین کلاس های CSS دکمه در پیغام پیدا نشدن محصولات
نوع مقدار: رشته ای (قابل تکرار)
مقادیر قابل قبول: هر رشته ای
مقدار پیشفرض: woosbymdz-404btns (کلاس CSS پیشفرض افزونه)
نکته: مقادیر کلاس های CSS را توسط فاصله از یکدیگر جدا کنید (داخل کوتیشن یا دابل کوتیشن قرار دهید)
مثال:
["woo_modern_slid... notfound_show=yes notfound_btn_classes="btn alt-btn]
در مثال بالا به دکمه مورد نظر ما 2 کلاس CSS با نام های btn و alt-btn اضافه می کند.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
تمامی تنظیمات بخش 404 در صورتی مورد نیاز شما می باشد که پارامتر فقط نمایش به کاربران عضو (showonlyto_members) قسمت پارامتر های اصلی، شماره 3 فعال باشد
……………………………………………………………………………………………………………………………………………………………………………………………………………………
7: title_404
عملکرد: تعیین متن اولیه 404
نوع مقدار: رشته ای (string)
مقادیر قابل قبول: هر متنی
مقدار پیشفرض: با عرض پوزش
نکته: برای نوشتن کاراکتر های فارسی حتما متن خود را داخل کوتیشن یا دابل کوتیشن قرار دهید ("لطفا عوض شوید!")
مثال:
["woo_modern_slid... showonlyto_member=1 title_404="please register]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
8: desc_404
عملکرد: تعیین توضیحات 404
نوع مقدار: رشته ای (string)
مقادیر قابل قبول: هر متنی
مقدار پیشفرض: شما نمی توانید این محصولات را مشاهده کنید، برای ادامه وارد حساب کاربری خود شوید و اگر حساب ندارید حساب جدید بسازید
نکته: برای نوشتن کاراکتر های فارسی حتما متن خود را داخل کوتیشن یا دابل کوتیشن قرار دهید ("لطفا عوض شوید!")
……………………………………………………………………………………………………………………………………………………………………………………………………………………
9: bg_404_url
عملکرد: تعیین آدرس اینترنتی تصویر بک گراند 404 (URL)
نوع مقدار: رشته ای (string)
مقادیر قابل قبول: آدرس اینترنتی یک تصویر (URL)
مقدار پیشفرض: تصویر پیشفرض افزونه (فضانورد)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
10: login_btn
عملکرد: نمایش یا عدم نمایش دکمه ورود
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: yes (دکمه ورود را نمایش می دهد)
دیگر مقادیر زیر مجموعه این پارامتر»
……………………………………………………………………………………………………………………………………………………………………………………………………………………
11: register_btn
عملکرد: نمایش یا عدم نمایش دکمه عضویت
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: yes (دکمه عضویت را نمایش می دهد)
دیگر مقادیر زیر مجموعه این پارامتر»
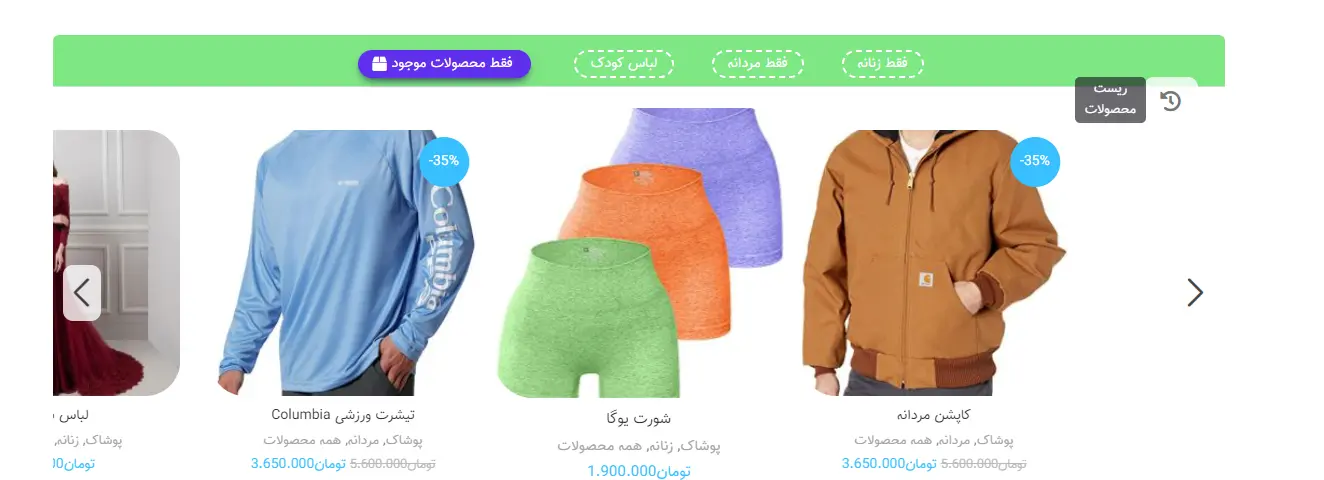
1: reseter
عملکرد: فعالسازی قابلیت ریست محصولات (هدر اسلایدر باید فعال باشد: قسمت پارامتر های اصلی گزینه شماره 2)
توضیح اضافی: بعد از اینکه کاربر بر روی یکی از دکمه های هدر اسلایدر کلیک می کند یک دکمه ریست کننده محصولات به حالت اولیه را نمایش می دهد

دکمه ریست محصولات
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (غیر فعال)
مثال:
[woo_modern_sli... header=1 reseter=yes]
در مثال بالا یک اسلایدر می سازد که قابلیت ریست محصولات در آن فعال می باشد.
……………………………………………………………………………………………………………………………………………………………………………………………………………………
2: reseter_pos
عملکرد: تعیین محل قرار گرفتن دکمه ریست کننده (مقدار پارامتر reseter باید فعال باشد)
نوع مقدار: رشته ای (String)
مقادیر قابل قبول:
مثال:
[woo_modern_sli... reseter=yes reseter_pos=bottommid]
این مثال یک اسلایدر می سازد که در آن قابلیت ریست محصولات فعال است و دکمه ریست کننده در قسمت پایین/مرکز اسلایدر قرار گرفته است.
*نکته: برای قرار دادن این دکمه به صورت دستی از حالت man استفاده کنید و با استفاده از کد CSS اختصاصی خودتان، محل قرار گیری دکمه را تنظیم کنید
……………………………………………………………………………………………………………………………………………………………………………………………………………………
3: reseter_icon_type
عملکرد: تعیین نوع آیکون دکمه ریست کننده محصولات (آیکون باشد یا تصویر)
نوع مقدار: رشته ای
مقادیر قابل قبول: icon یا img
مقدار پیشفرض: icon (تگ i)
مثال:
[woo_modern_sli... header=1 reseter=yes reseter_icon_type=img reseter_img_src=img-URL]
*نکته اگر از نوع تصویر (img) استفاده کرده اید حتما می بایست آدرس URL تصویر یا آیکون موردنظر خودتان را در پارامتر reseter_img_src تعریف کنید و آدرس تصویر را بجای نوشته آبی رنگ بالا (img_URL) درون کوتیشن یا دابل کوتیشن قرار دهید
*نکته: اگر از حالت آیکون استفاده می کنید همانند کتابخانه FontAwesome شما می بایست کلاس های CSS ایکون موردنظر را در پارامتر reseter_icon_classes به صورت تکی یا چندتایی وارد کنید (کلاس ها را با علامت , از هم جدا کنید)
[woo_modern_sli... header=1 reseter=yes reseter_icon_type=icon reseter_icon_classes=fa,fas-rocket]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
4: reseter_txt
عملکرد: تعیین متن راهنمای دکمه ریست کننده محصولات
نوع مقدار: رشته ای
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: بازنشانی محصولات
مثال:
[woo_modern_sli... header=1 reseter=yes reseter_txt=resetme]
در این مثال یک اسلایدر با هدر ساختیم که قابلیت ریست محصولات در آن فعال است و متن راهنمای دکمه نیز برابر با مقدار resetme تنظیم شده است.
نکته: برای استفاده از کاراکتر های زبان فارسی یا کاراکتر های فاصله دار، متن خود را همانند مثال زیر داخل کوتیشن یا دابل کوتیشن قرار دهید:
"این یک متن داخل دابل کوتیشن است"
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
5: reseter_txt_pos
عملکرد: تعیین جهت متن راهنمای دکمه (راست یا چپ باشد)
نوع مقدار: رشته ای
مقادیر قابل قبول: left یا right
مقدار پیشفرض: left (سمت چپ)
……………………………………………………………………………………………………………………………………………………………………………………………………………………
6: cache_header
عملکرد: فعالسازی سیستم کش دکمه های هدر اسلایدر (هدر اسلایدر باید فعال باشد: قسمت پارامتر های اصلی گزینه شماره 2)
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (غیرفعال)
مثال:
[woo_modern_sli... cache_header=yes]
توضیح اضافی: سیستم کش درخواست های دکمه های هدر اسلایدر به بهبود و تسریع سرعت لود شدن و تغییر محصولات داخل اسلایدر کمک زیادی می کند.
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
7: adv_infinital
عملکرد: فعالسازی اسلایدر بی نهایت (آزمایشی)
نوع مقدار: yes/no
مقادیر قابل قبول: yes یا no
مقدار پیشفرض: no (غیر فعال)
مثال:
[woo_modern_sli... adv_infinital=yes]
توضیح اضافی: سیستم اسلایدر بینهایت به مشتریان شما این اجازه را می هد که تمامی محصولات یک دسته و یا حتی تمامی محصولات سایت شما را داخل یک اسلایدر مشاهده کنند!
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
……………………………………………………………………………………………………………………………………………………………………………………………………………………
8: adv_infinital_txt
عملکرد: تعیین متن پیغام پیدا نشدن محصولات در اسلایدر بی نهایت (اتمام محصولات)
توضیح اضافی: هر زمانی که دیگر محصولی جدیدی برای نمایش به کاربر پیدا نکند، یک پیغام به صورت alert (جاوا اسکریپت) با متن تنظیم شده شما می دهد.
نوع مقدار: رشته ای
مقادیر قابل قبول: بدون محدودیت
مقدار پیشفرض: No more products found!
مثال:
[woo_modern_sli... adv_infinital=yes adv_infinital_txt=end]
نکته: برای استفاده از کاراکتر های زبان فارسی یا کاراکتر های فاصله دار، متن خود را همانند مثال زیر داخل کوتیشن یا دابل کوتیشن قرار دهید:
"این یک متن داخل دابل کوتیشن است"
……………………………………………………………………………………………………………………………………………………………………………………………………………………
9: adv_infinital_num
عملکرد: تعیین تعداد بارگذاری محصولات جدید در اسلایدر بی نهایت
نوع مقدار: عددی
مقادیر قابل قبول: هر عددی (به جز 0)
مقدار پیشفرض: 8 (بارگذاری 8 عدد محصول)
***نکته مهم***: انتخاب تعداد زیاد برای این مقدار مثلا 40 50 یا حتی 100 می تواند مصرف سرور و فشار کاربران را به فایل admin-ajax.php افزایش دهد.
مثال:
[woo_modern_sli... adv_infinital=yes adv_infinital_num=22]
……………………………………………………………………………………………………………………………………………………………………………………………………………………
10: adv_infinital_mode
عملکرد: تعیین نوع بارگذاری محصولات جدید در اسلایدر بی نهایت
نوع مقدار: رشته ای
مقادیر قابل قبول:
nextarrow -> چشمک زدن دکمه بعدی (فلشک یا پیکان های اسلایدر باید فعال باشند: پارامتر های اسلایدر گزینه شماره 6)
slide -> اعمال بر روی اسلاید آخر (دکمه مشاهده همه) (دکمه مشاهده تمام دسته بندی باید فعال باشد: پارامتر های محصولات گزینه شماره 9)
both -> هر دو گزینه بالا باهم
مقدار پیشفرض: nextarrow فقط بر روی فلشک اسلایدر کار خواهد کرد
مثال:
[woo_modern_sli... adv_infinital=yes adv_infinital_mode=both see_allcats=yes]
حالت both (ترکیبی) »
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000نمایش همه
کاپشن Canabale
حالت slide (فقط اسلاید یا دکمه نمایش همه) »
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000نمایش همه
کاپشن Canabale
حالت پیشفرض (فقط پیکان یا فلشک سمت چپ nextarrow) »
لباس بلند زنانه
تومان1.900.000دامن مدرسه ای قرمز
تومان1.900.000تیشرت مجلسی مردانه
تومان5.600.000مانتو قرمز ایرانی
تومان1.900.000پیراهن تابستانه
ست سارافون Jean-bell
تومان12.000 – تومان21.000نیم تنه یشم قبرسی (طرح آلپالیچیکو)
ست ورزشی زنانه
هودی ورزشی اسپرت
تومان1.900.000کاپشن Canabale
ویدیوی آموزش شورت-کد
این ویدیو به وسیله قالب فلت سام و وواسلایدر اجرا شده است