آموزش حذف فونت های گوگل از پیشخوان وردپرس
در این متن آموزشی قصد داریم راهکار هایی برای خلاصی از فونت های API گوگل برای سایت های وردپرسی آموزش دهیم، پس با ما همراه باشید.
در روز های اخیر شاهد اعمال محدود سازی های گسترده بر روی پهنای باند اینترنت کشور عزیزمان ایران بوده ایم که متاسفانه نتیجه ای به جز نارضایتی های روز افزون و نابودی کسب و کار های اینترنتی و مجازی نداشته است، فونت هایی که از API گوگل بارگذاری و خوانده می شوند با توجه به محدود سازی های اخیر می توانند سرعت سایت و پیشخوان وردپرس شما را بسیار بسیار کند کنند و راهی جز حذف آنها نیست!.
فونت گوگل چیست ؟
سرویس API فونت گوگل یک راهکار عالی، پر سرعت و مطمعن است برای استفاده از فونت های مدرن و به روز که توسط گوگل طراحی و معرفی شده است و به برنامه نویسان این فرصت را می دهد که در کمترین زمان فونت های دلخواهشان را به پروژه اضافه کنند.

حذف فونت گوگل
متاسفانه در کشور ما ایران عزیز، با توجه به شرایط ناپایدار شبکه ملی اینترنت و زیر ساخت های آن استفاده از فونت های API شرکت گوگل چندان کار منطقی نیست و نتیجه مناسبی ندارد زیرا که درخواست های اینترنتی به سرور های این سرویس (Google Fonts API) یا به طور کامل بلاک می شوند و لود نمی شوند و یا در مدت زمان زیادی لود می شوند که همین امر می تواند سرعت سایت شما را بسیار کم کند.
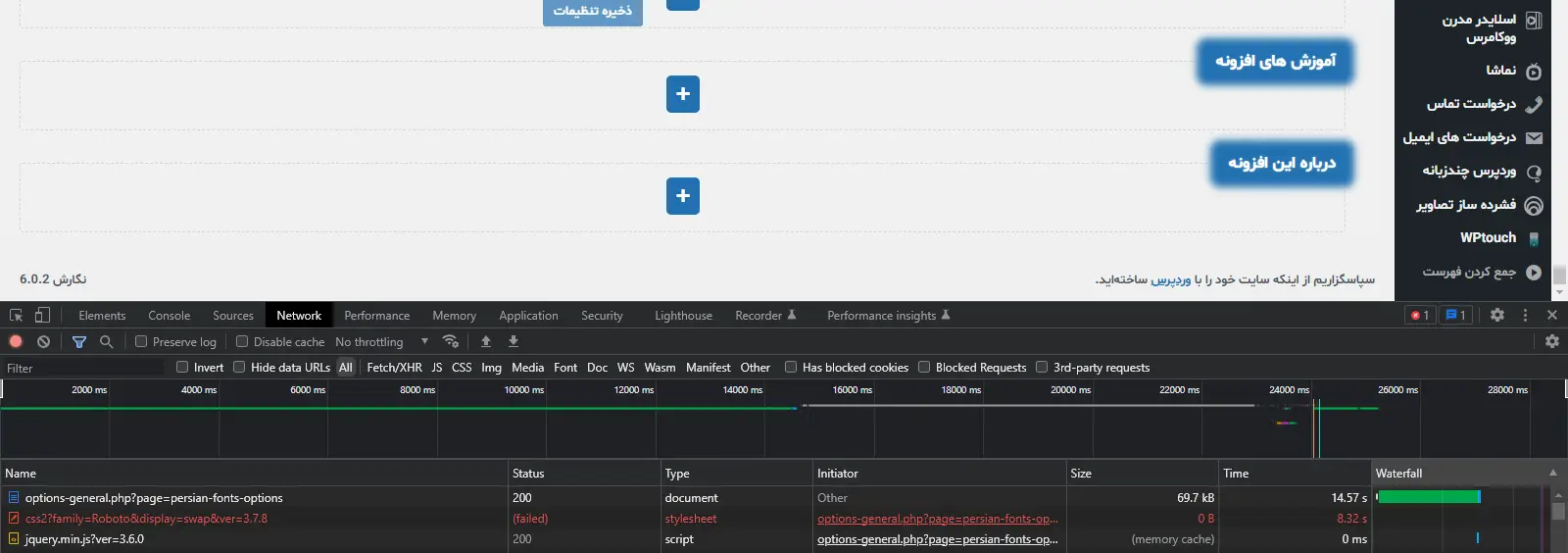
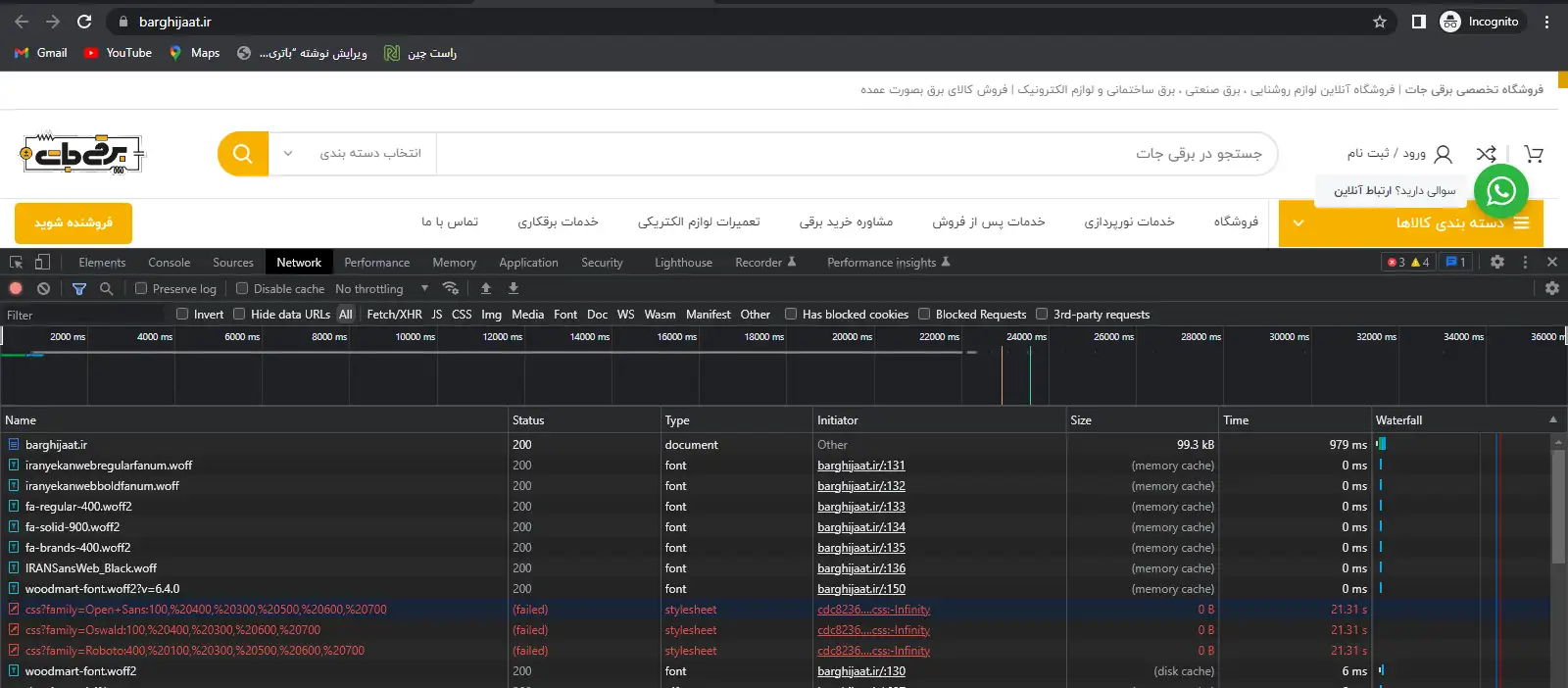
در تصویر زیر می بیند که یک درخواست فونت به این وب سرویس در حدود 8 ثانیه به طول انجامیده که برای لود کردن یک فونت مدت زمان زیادی است و لود کامل صفحه را به 15 ثانیه افزایش داده است که اصلا جالب نیست! و این یعنی اتلاف وقت…

فونت های گوگل
آدرس این فونت به شکل زیر می باشد:
https://fonts.googleapis.com/css2?family=Roboto&display=swap&ver=3.7.8
این فونت گوگل در واقع یک فایل CSS است که از سرور های این وب سرویس بر روی سایت شما بارگذاری می شود.
یافتن فونت های گوگل بر روی فرانت-اند سایت:
نکته: برای پیدا کردن درخواست های اینترنتی که روی سایت شما به طور کامل لود نشده اند یا لغو شده اند اصطلاحا 404 شده اند یا Failed شده اند می بایست مراحل زیر را دنبال کنید:
- یک تب مرورگر باز کنید و آدرس سایت را وارد کنید (ترجیحا با مرورگر Google Chrome)
- با استفاده از دکمه F12 کیبوردتان وارد قسمت Developer Tools مرورگرتان شوید
- به تب Network یا شبکه بروید
- حالت درخواست ها را بر روی گزینه ALL قرار دهید
- صفحه را مجدد رفرش کنید (Ctrl + F5)
- هم اکنون می توانید یک لیست کامل از تمامی درخواست های HTTP این سایت داشته باشید
معمولا درخواست های ناموفق با کد 404 و با رنگ قرمز مشخص شده اند (درخواست های موفق با کد 200 قابل رویت هستند)

حذف فونت های گوگل از وردپرس
در تصویر بالا فرانت – اند یک سایت وردپرسی را مشاهده می کنید که با 3 درخواست از نوع CSS (گوگل فونت) سرعت لود بسیار بسیار پایینی پیدا کرده است ! البته با اینترنت کشور ما، قطعا اگر با فیلتر شکن و انواع برنامه های تغییر آی پی این سایت را چک کنید مشکل چندانی در سرعت آن حس نخواهید کرد.
حذف فونت های گوگل از ادمین وردپرس
متاسفانه فونت های گوگل در ادمین وردپرس هم لود می شوند و بعضی از افزونه های وردپرس همانند صفحه ساز المنتور و افزونه دیجیتس (Digits) این فونت ها را بر روی ادمین وردپرس فراخوانی می کنند که ممکن است باعث کندی در پشخوان سایت شما شوند.
برای حذف فونت های گوگل از پیشخوان وردپرس، ما به شما 4 راه را معرفی می کنیم تا بتوانید بدون کندی سرعت و اتلاف وقت بیخودی، به کسب و کارتان رسیدگی کنید:
- حذف افزونه یا غیر فعالسازی آن
- استفاده از کد PHP برای حذف استایل های فونت گوگل
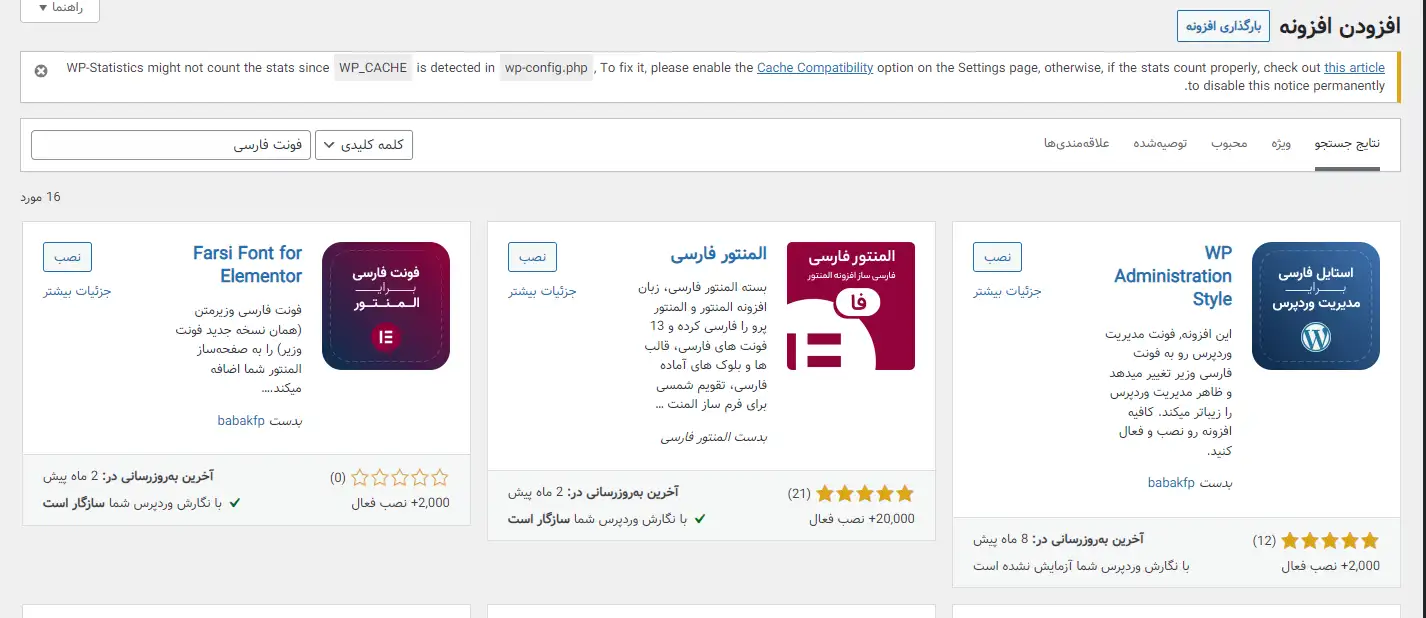
- استفاده از افزونه فونت فارسی ادمین (Persian Admin Fonts)
- استفاده از فیلتر شکن
1– حذف افزونه یا غیر فعالسازی آن
این مورد توضیح چندانی ندارد و فقط می بایست افزونه ای که فونت های گوگل را بر روی پیشخوان شما فراخوانی کرده است، پیدا کنید و آن را غیر فعال و با افزونه ای دیگر جایگزین کنید که صد البته جایگزین مناسبی برای افزونه ای مثل المنتور وجود ندارد! پس این مورد نمی تواند آنچنان کار ساز باشد.

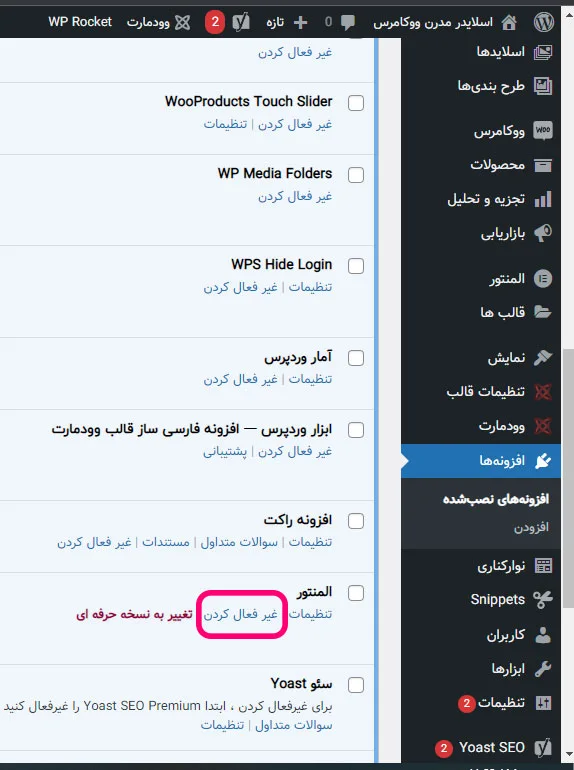
غیرفعالسازی افزونه وردپرس
برای حذف یا غیر فعالسازی افزونه های وردپرس تنها کافیست به قسمت افزونه ها در منوی وردپرس بروید:

آموزش حذف افزونه وردپرس
2– استفاده از کد PHP برای حذف گوگل فونت ها
برای اضافه کردن کد های PHP اضافی در ابتدا شما نیاز به یک ابزار فوق حرفه ای دارید تا به راحتی و خیلی شیک و تمیز بتوانید کد های PHP خودتان را به سایت اضافه کنید، این ابزار چیزی نیست جز افزونه کد اسنیپت (Code Snippets):

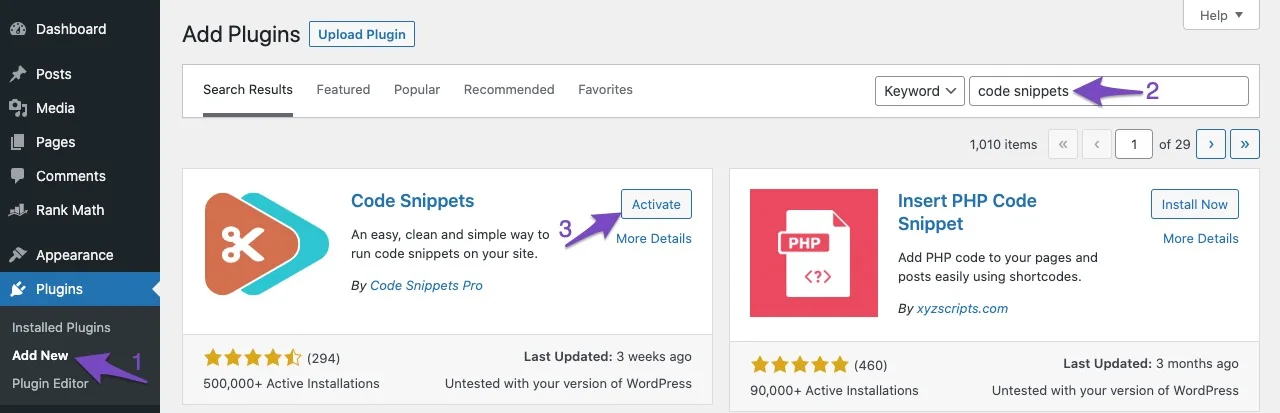
افزونه اسنیپت
برای نصب این افزونه می توانید از مخزن وردپرس استفاده کنید و عبارت code snippets را جستجو کنید، همچنین می توانید از لینک زیر افزونه را دانلود و سپس نصب کنید…
لینک دانلود افزونه Code Snippets
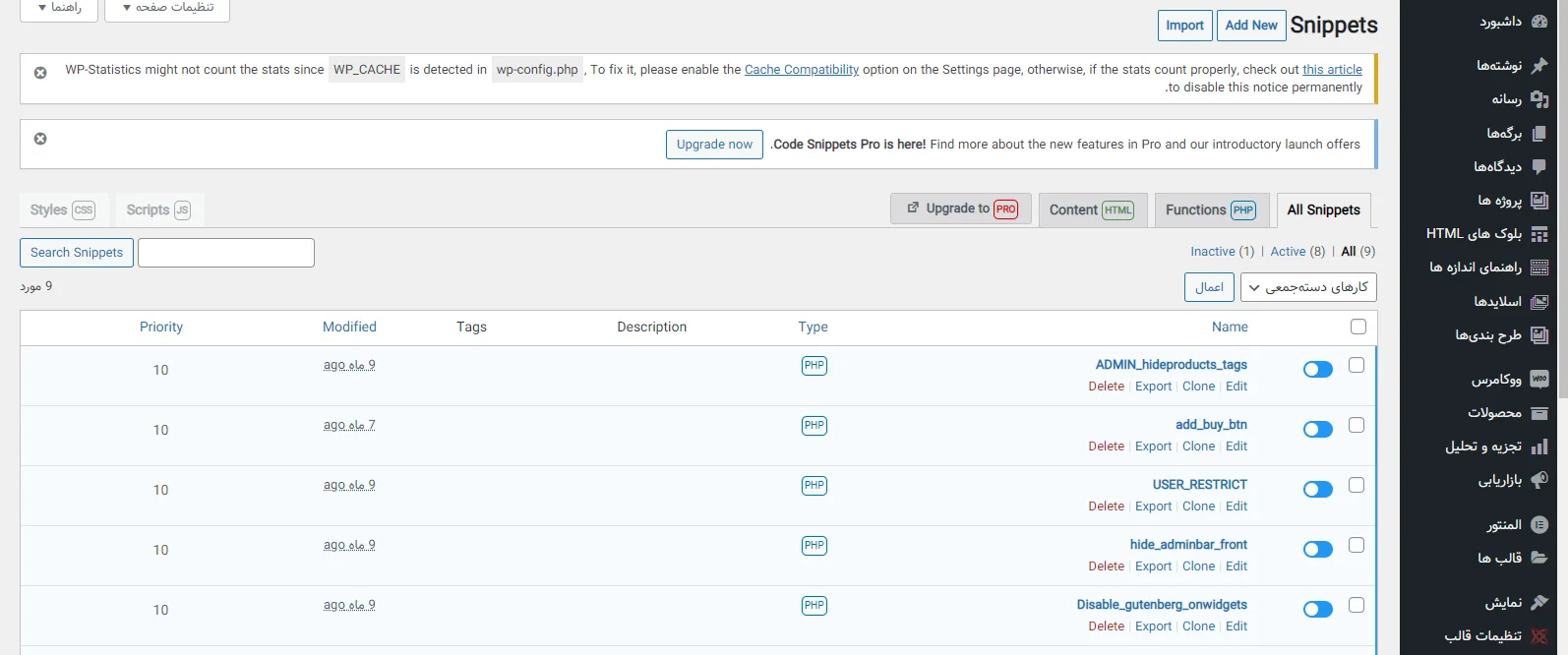
بعد از نصب و فعالسازی افزونه خوب کد اسنیپت به منوی اضافه شده (Snippets) بروید و یک اسنیپت جدید اضافه کنید (Add New):

اضافه کردن اسنیپت جدید
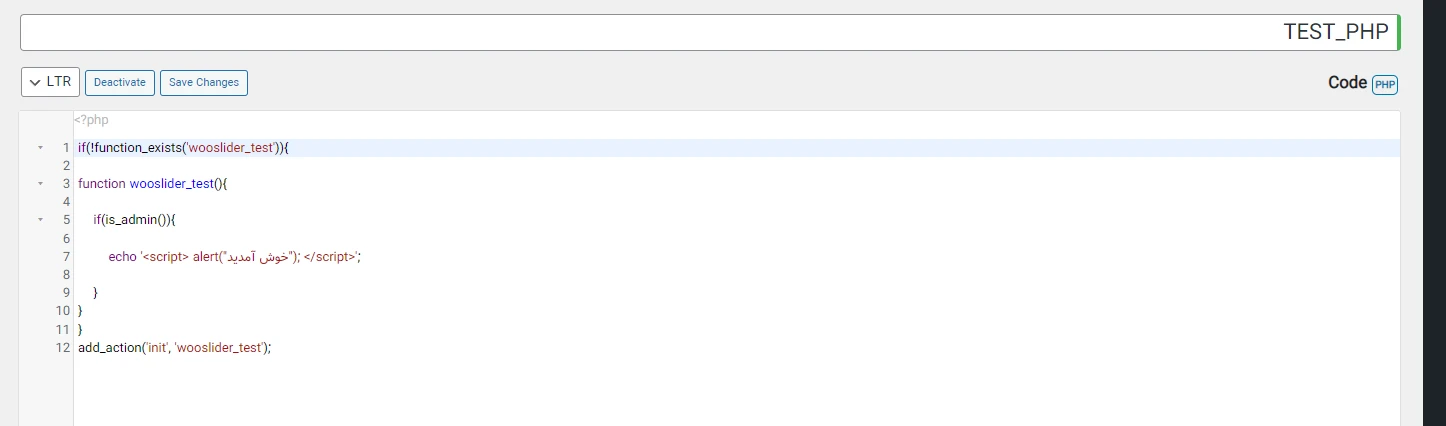
حالا داخل محتوای اسنیپت می توانید کد دلخواه PHP خودتان را اضافه کنید، برای تست عملکرد این کد را اضافه کنید تا مطمعن شوید همه چیز به درستی کار می کند:
توجه: برای کپی کردن کد PHP از لینک زیر استفاده کنید:

اسنیپت تستی
بعد از ذخیره سازی و فعال کردن کد مورد نظر (Activate) هر بار که صفحه ای را در ادمین وردپرس لود می کنید یک پیغام خوش آمدید به شما نمایش داده می شود و این یعنی همه چیز به درستی کار می کند!

پیغام خوش آمد
حذف فونت با استفاده از قطعه کد PHP
حالا وقت آن است که کد هایی را برای حذف یکی از فایل های CSS (گوگل فونت) که توسط افزونه المنتور بر روی پیشخوان اضافه شده است را اضافه کنیم!
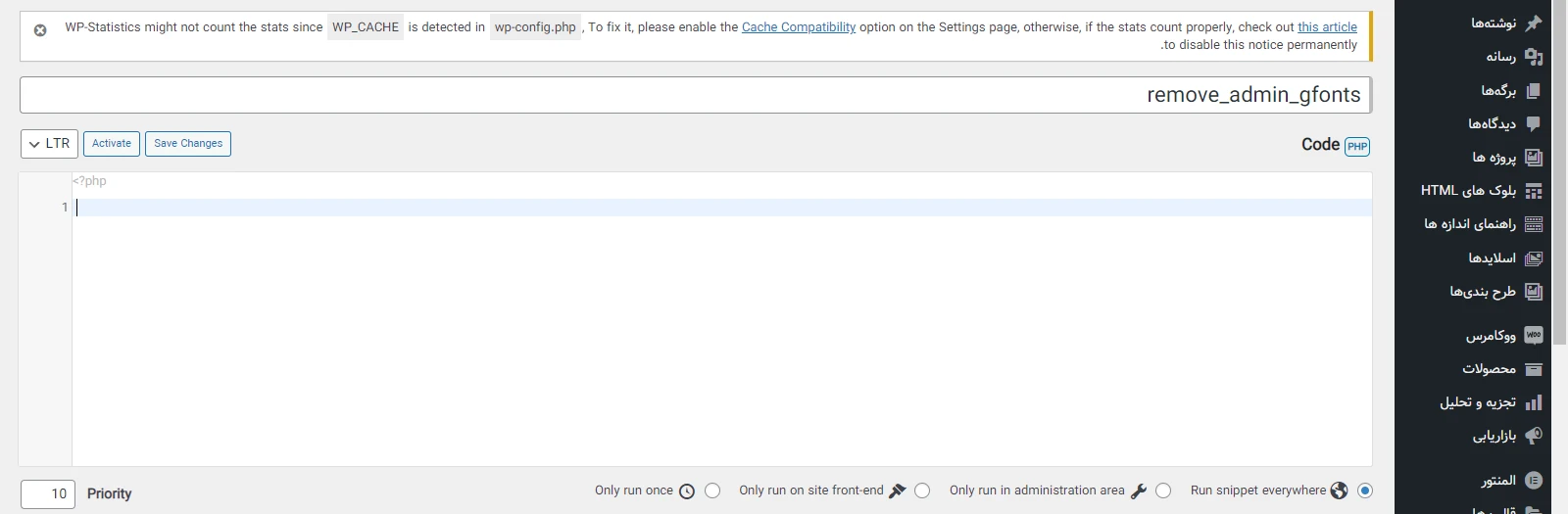
در ابتدا نام اسنیپت را به remove_admin_gfonts تغییر می دهیم تا در آینده به یاد داشته باشیم که وظیفه این قطعه کد PHP چییست و هر زمانی که خواستیم بتوانیم آن را پیدا و غیر فعال کنیم.

حذف فونت گوگل
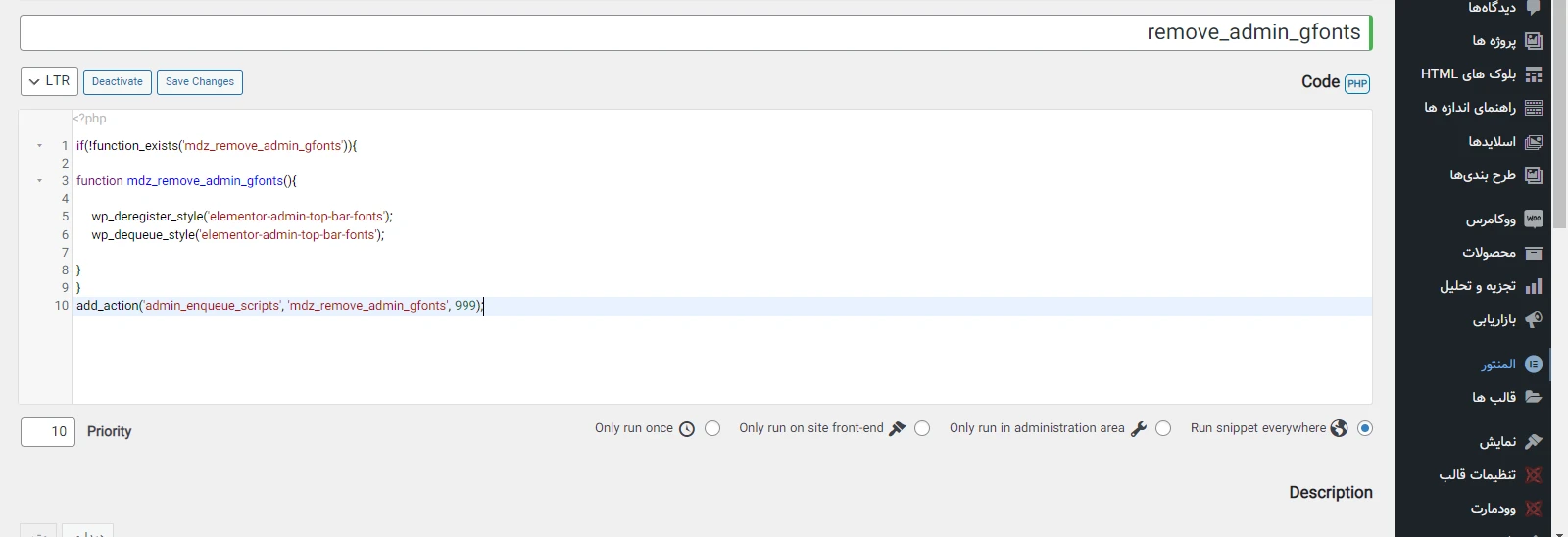
بعد از تغییر نام اسنیپت کد های PHP جدیدمان را جایگزین می کنیم (همانند تصویر زیر):
توجه: برای کپی کردن کد PHP از لینک زیر استفاده کنید:

پاک کردن فونت های گوگل
این قطعه کد فایل CSS اضافه شده با آیدی elementor-admin-top-bar-fonts را از قسمت ادمین وردپرس پیدا می کند و حذف می کند با اصطلاح دیکیو (dequeue) می کند و برای این منظور از 2 تابع درونی خود وردپرس و اکشن admin_enqueue_scripts وردپرس استفاده می کند.
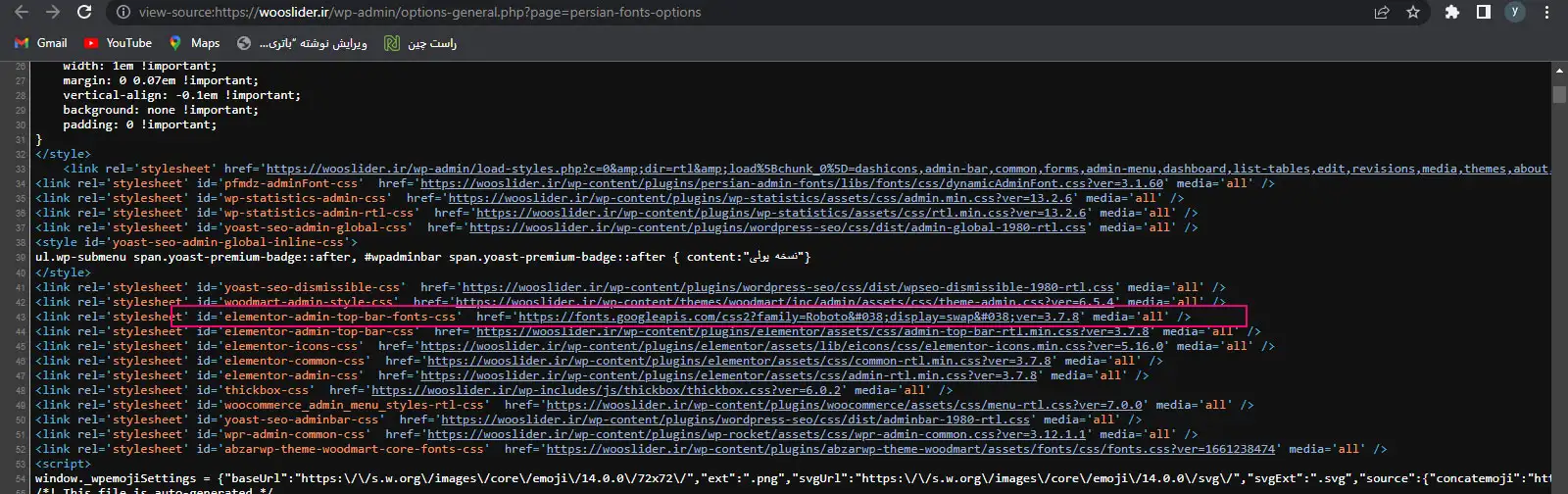
شاید برایتان سوال شده باشد که آیدی فایل CSS گوگل فونت را چگونه به دست آورده ایم؟! باید بگوییم با استفاده از ابزار Developer Tools و بررسی تمامی درخواست های سایت و سپس با استفاده از آپشن view page source (CTRL + U) می توانید آیدی یک فایل CSS را بدست آورید همانند تصویر زیر:

پیدا کردن آیدی فایل CSS
نکته: شما می بایست قسمت آخر را از آیدی CSS حذف کنید برای مثال باید elementor-admin-top-bar-fonts-css را تبدیل به elementor-admin-top-bar-fonts کنید که در آن عبارت (css-) را از انتهای آن حذف کرده ایم.
بعد از ذخیره و فعالسازی این قطعه کد PHP می بایست درخواست های سایتتان را مجدد چک کنید و اگر هیج درخواست 404 شده یا Failed شده ای را مشاهده نکردید یعنی همه چیز خوب است !.
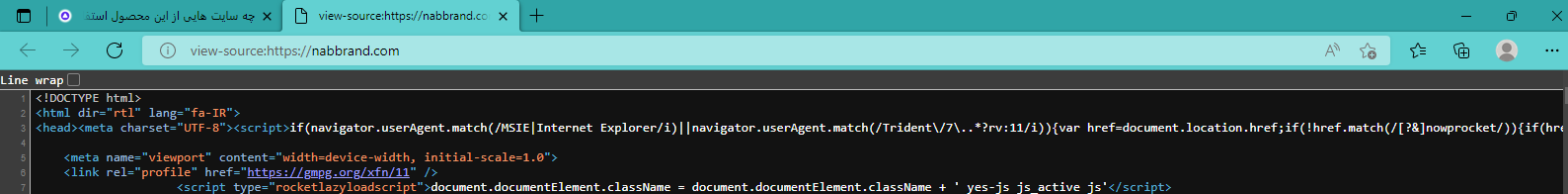
نکته: اگر یک سایت کلیک راست را بسته بود می توانید عبارت زیر را قبل از آدرس دامنه آن اضافه کنید تا بتوانید سورس HTML صفحه را مشاهده بفرمایید:
:view-source
درست همانند تصویر زیر:

مشاهده سورس HTML
نکته: برای مشاهده سورس HTML یک سایت، همچنین می توانید از کلید های ترکیبی کنترل + U استفاده کنید (CTRL + U)
3– استفاده از افزونه
اگر کدنویسی برایتان ممکن است کمی پیچیده باشد می توانید از یک افزونه برای حذف فونت های گوگل استفاده کنید. برای حذف فونت های گوگل در ادمین وردپرس تنها یک افزونه وجود دارد که به تازگی این آپشن را اضافه کرده است.
افزونه فونت فارسی ادمین یک افزونه ایرانی است که می تواند فونت های سایتتان را برای شما مدیریت کند. این افزونه رایگان از ویژگی های زیر برخوردار است:

فونت فارسی ادمین
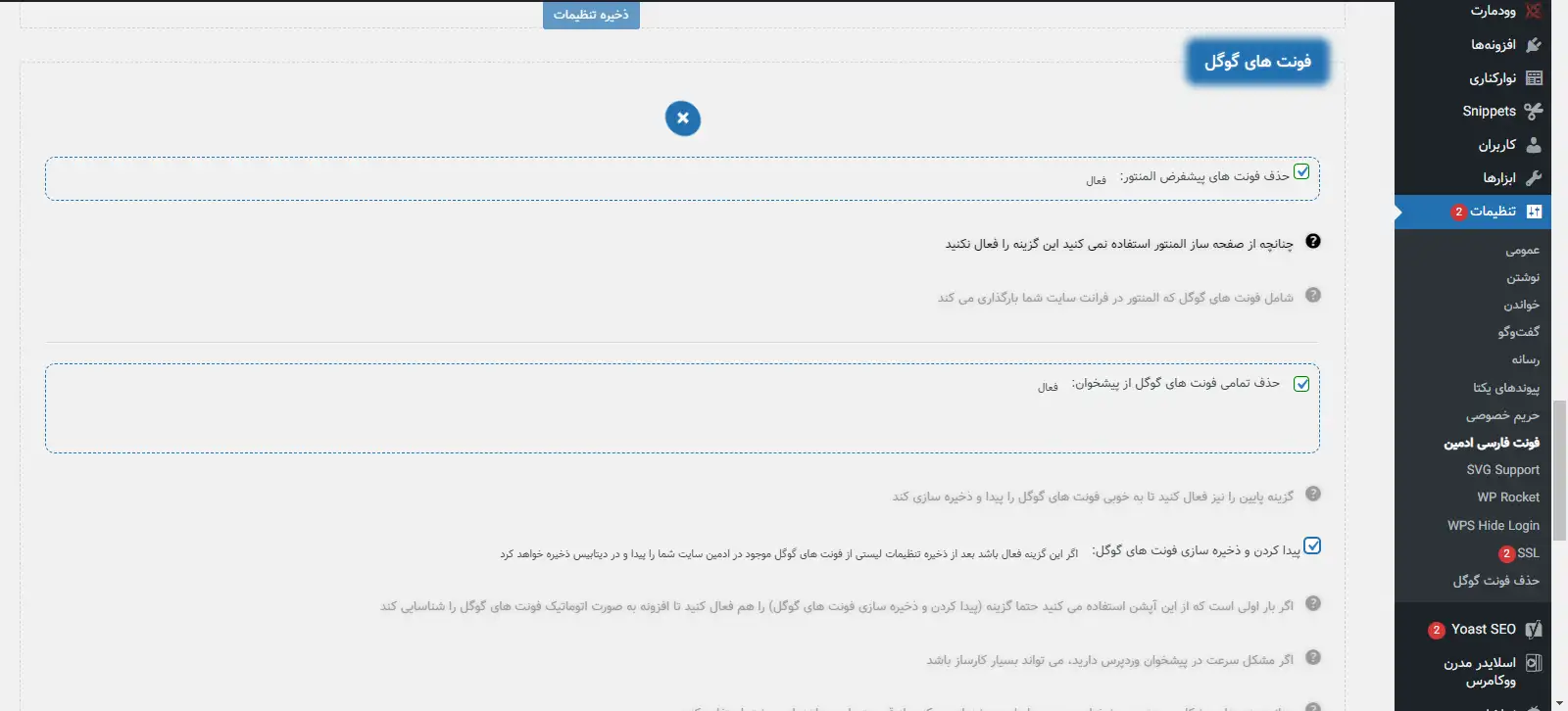
بعد از نصب و فعالسازی وارد تنظیمات افزونه شوید و به بخش “فونت های گوگل” بروید:

فونت فارسی ادمین
هر 3 گزینه موجود را فعال کنید و بر روی دکمه ذخیره تنظیمات کلیک کنید:
نکته: اگر از افزونه المنتور استفاده نمی کنید گزینه اول را تیک نزنید.
بعد از ذخیره سازی تنظیمات افزونه به صورت کاملا اتوماتیک سورس صفحه را اسکن می کند و تمامی درخواست های CSS گوگل فونت را بررسی می کند و در دیتابیس شما ذخیره می کند تا با لود بعدی صفحه این درخواست ها را حذف کند! به همین سادگی 🙂
نکته: برای حذف درخواست های فونت های گوگل بر روی فرانت سایتتان می توانید از 2 افزونه زیر استفاده کنید:
غیرفعال سازی و حذف فونتهای گوگل (رایگان)
افزونه بهینه سازی دراگونایزر (غیر رایگان)
معرفی افزونه بهینه ساز دراگونایزر
نکته: Dragonizer یک افزونه جدید و کاملا ایرانی است که می تواند فرانت و ادمین سایت شما را بسیار سبک و بهینه کد، این افزونه عالی همچنین سیستم کشینگ اختصاصی دارد و میتواند در آینده جاگیزین افزونه های قدرتمندی همچون کش راکت و دیگر افزونه های بهینه سازی شود.
4– استفاده از فیلتر شکن
شما میتوانید با نصب مرورگر قدرتمند فایرفاکس (Mozilla Firefox) و اضافه کردن یک اکستنشن فیلتر شکن مثل Windscribe به ادمین وردپرسی خودتان وارد شوید و بدون هیچ گونه کندی و اتلاف وقت سایتتان را مدیریت کنید.

اکستنشن فایرفاکس
به طور کلی تمامی برنامه ها و یا افزودنی هایی که برای دور زدن فیلترینگ استفاده می شوند میتوانند به شما کمک کننده باشند زیرا که درخواست های فونت به سرور های گوگل را با سرعت خوب و به راحتی لود می کنند و از اتلاف وقت شما جلوگیری می کنند.
سخن نهایی
حذف فونت های گوگل از یک وب سایت ایرانی با بازدید کننده ایرانی (آی پی داخلی) می تواند منجر به نتایج شگفت انگیزی در سرعت لود آن سایت ایجاد کند!. به همین دلیل جدی گرفتن این موضوع باید برای شما و وبسایتتان بسیار مهم باشد. اگر برای بهینه سازی وب سایت خود دانش و مهارت کافی ندارید، میتوانید از یک متخصص و توسعه دهنده کمک بگیرید.
محدود سازی اینترنت و ملی شدن آن هیچ کمکی به کسب و کار های ایرانی نکرده و باعث نابودی آنها شده است، امید است در روز های آینده و یا سال های آینده شاهد تغییر این نگرش اشتباه باشیم تا بیشتر از این به اقتصاد ملی کشور آسیب و ضرر وارد نشود. صمیمانه منتظر پرسش ها و نظرات گرانبهای شما هستیم، به امید روز های سپید تر برای کشورمان ایران عزیز.
مهر 1401